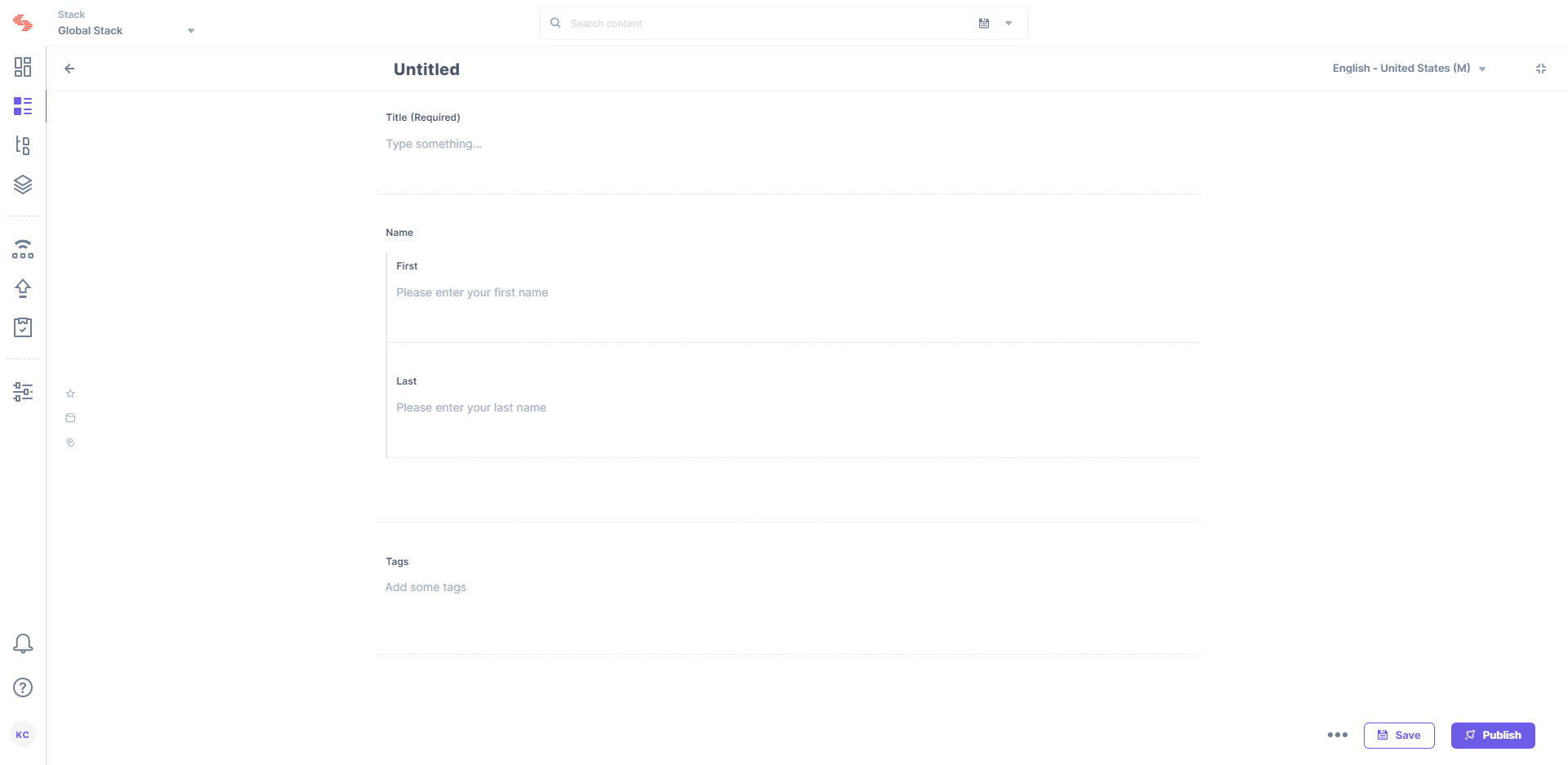
The default placeholder image from WooCommerce is a simple grey box that can look out of place on a site that has design and branding setup Here's how you can change the placeholder image to be consistent with your site branding and present a professional appearance 1 Use an image that is the correct size and matches the aesthetic of your site404 bytes Insert image hereukpng 256 × 154;126 KB Imageplaceholdersuggestionjpg 2 × 21;
Placeholder Com Placeholder Com The Free Image Placeholder Service Favoured By Designers
No image placeholder png
No image placeholder png-Download over 210 icons of placeholder image in SVG, PSD, PNG, EPS format or as webfonts Flaticon, the largest database of free vector iconsFree transparent Placeholder vectors and icons in SVG format Free download Placeholder SVG Icons for logos, websites and mobile apps, useable in Sketch or Adobe Illustrator Browse SVG vectors about Placeholder term




File Coat Of Arms Placeholder With Question Mark And No Border Png Wikimedia Commons
Placeholder Images Photo frame with adhesive tape of different colors and paper clip Smiling people avatar set different men and women characters collection Vector blank medieval frames collection set of shields with castle turrets on tops ancient insignia templatesDocumentation Size width x height Height is optional, if no height is specified the image will be a square Example https//dummyimagecom/300 Must be the firstThanks in advance, Nico
Get free Image placeholder icons in iOS, Material, Windows and other design styles for web, mobile, and graphic design projects These free images are pixel perfect to fit your design and available in both PNG and vector Download icons in all formats or edit them for your designsWhen loading images, best practice is to show a placeholder instead of a broken image A great place to see this in action is on They achieve this by showing the dominant color of the image as the background placeholder, only showing the image when it has been loadedSimple image placeholder service You can create dummy images quickly and easily
Easy to create placeholder images online, just enter width and height to generate image in both jpg & png format Additionally, you can change font, color and size of placeholder text etc standard dummy image dimensions such as 250 x 250 , 300 x 300, 100 x 100, 50 x50 are used in online website templates, but this tool can generate dummy images in any size without anyPlaceholdercom is a free image placeholder service for web designers, serving billions and billions of images each year You can specify image size & format (GIF, JPG, PNG, WEBP), background color & text color, as well as the text Learn how and be sure to follow the golden rulesIf src is an object from a static import and the imported image is jpg, png, or webp, then blurDataURL will automatically be populated For dynamic images, you must provide the blurDataURL property Solutions such as Plaiceholder can help with base64 generation When empty, there will be no placeholder while the image is loading, only empty space




Placeholder Png Tributary Revelation E Zine



Avatar
15 KB ImagePlaceholdersvg 315 × 343; Teams Q&A for work Connect and share knowledge within a single location that is structured and easy to search Learn more Solid colour Take a colour from the image and use it as the background colour for the placeholder This can be the dominant colour, the most vibrant The idea is that it is based on the image you are loading and should help making the transition between no image to image loaded smoother Blurry image Also called blurup technique




Meet The Team Fountain City Animal Hospital




File Placeholder No Text Svg Wikimedia Commons
Stack Exchange network consists of 178 Q&A communities including Stack Overflow, the largest, most trusted online community for developers to learn, share their knowledge, and build their careers Visit Stack Exchange House of Windsor No picturesvg 250 × 300; Click the Office icon Click the Editor options button on the lower right of the dialog Select Advanced from the left menu of the Editor options dialog Scroll down to Display email contents section (near the bottom) Uncheck the box to Show picture placeholders Then click OK to apply and close the dialog Close the message




Placeholder Vector Svg Icon 356 Png Repo Free Png Icons




Cloud Native Monitoring Product Chronosphere
Placeholder images for your project in progress Custom URLs generate placeholder pictures in various sizes with categories and effects Help us keep serving images! I have an same issue where placeholder images are not showing, i've tried different combinations of the papercard attributes below (based on another github issue) but nothing works and still nothing shows the place holder i even embede33 KB Imagine necunoscutajpg 484 × 599;




Image Placeholder Png User Profile Placeholder Image Png Transparent Png 10x10 Pngfind



Placeholder Png Images Vector And Psd Files Free Download On Pngtree
Image Placeholder Svg Png Icon Free Download (# PresentationPro Flat Image Placeholder 01 Circle Gallery, image, no image, photo, photography, picture, placeholderImage Placeholder Svg Png Icon Free Download (# PresentationPro Flat Image Placeholder 01 Circle Gallery, image, no image, photo, photography, picture, placeholderI need to modify the following code to show a placeholder if there is no featured image available I understand that I need to add a if statement in the following code but wasn't sure of the exact coding I needed Obviously in plain english it's going to be along the lines of if there is a thumbnail show it, if not show the placeholder



Connector 1 4 Qc X 3 8 Qc Ecopurehome




File No Logo Svg Wikimedia Commons
With no Invariant Sections, no FrontCover Texts, and no BackCover TextsA copy of the license is included in the section entitled GNU Free Documentation License Solved Hi there, I want to replace this bonsai vase image with another image Does someone please can tell me how I can do it?Image Placeholder Free Icon png file svg file eps file cdr file add to my icons Select the size of photo Base 64 16px 32px 64px 128px



Quick Website Ui Kit




Liverpool Have No Advantage Over Sergio Conceicao S Porto In Champions League Jurgen Klopp Football Video Eurosport
Supports multiple image formats ie JPEG, JPG, PNG & GIF Allows generation of any number of images during process Develops dummy images with same file names Easytouse options for customizing the image size and color Explore this powerful placeholder image generator tool and exemplify the process of web development is a few easy clicks651 KB Image placeholder uprightpng 506 × 666;Consider donating $5 or $10 via PayPal or becoming a patron today!




Placeholder Com Placeholder Com The Free Image Placeholder Service Favoured By Designers




When Using Roundascircle Placeholder Image Is No Longer Displaying As Expected Issue 2277 Facebook Fresco Github
8 KB Missingimage232x150png 232 × 150;CategoryWikipedia image placeholders The use of these placeholders is deprecated Many editors objected to their appearance, though some felt that they worked for the intended purpose See WikipediaImage placeholders for more information This category consists of image placeholders for requested imagesPlaceholder images help you plan out the layout of your work and with the variable sizes available here, you can create exactly the image you need instantly Related Tools Base64 Decode Base64 Encode Roman Numeral Converter Now you'll know




File Coat Of Arms Placeholder With Question Mark And No Border Png Wikimedia Commons



Image Placeholders Png Images Vector And Psd Files Free Download On Pngtree
The placeholder image can now be set at WooCommerce > Settings > Products as of version 35x More info at Configuring WooCommerce Settings WooCommerce 34x or earlier Add code to your child theme's functionsphp file or via a plugin that allows custom functions to be added, such as the Code snippets plugin Avoid adding custom Permission is granted to copy, distribute and/or modify this document under the terms of the GNU Free Documentation License, Version 12 or any later version published by the Free Software Foundation;The PNG image provided by SeekPNG is high quality and free unlimited download Its resolution is 715x715 and with no background, which can be used in a variety of creative scenes The PNG image of Placeholder Image Person Jpg is classified as person clipart png,stick person png,person falling png




Courses



No Image Icon Transparent No Image Png Images Vector Freeiconspng
Current 0507, October 12 300 ×Learn how to create an Image placeholder using PHP and Intervention/Image package3 KB Imageipgjpg 94 × 112;



Placeholder Png Images Vector And Psd Files Free Download On Pngtree



No Avatar Pic User Profile Image Png Transparent Png 800x800 Pinpng
This will open a new menu and let you design in slide master mode Here you will see a placeholder button under Slide Master menu Click on the Insert Placeholder button and a new popup will appear Now, you can insert a picture placeholder but also some other content types, for example a table, a smartart graphic, a media content, clipart or1 On the 'Add Plugins' page, search the keyword 'Shortcode for placeholdercom' 2 Find this plugin in the results and install & activate it 3 Insert the following shortcode into the WordPress post or page and specify the height/width of the image placeholder 4 Customize the image placeholder with the following parameters (OPTIONAL)Media in category "Text placeholders" The following 95 files are in this category, out of 95 total Insert image heresvg 3 × 240;



Index Of Images Placeholders




Dedicated Team Our Birthing Center
351 bytes Insert image herebesvg 0 × 1; It's very simple This scenario allows to load profile photo that default placeholder image You could load multi css backgroundimage into an element When avatar photo fails, the placeholder image appears default of div If you're using a div element that loads via css backgroundimage, you could use this stylePlaceholdercom is a free image placeholder service for web designers, serving billions and billions of images each year You can specify image size & format (GIF, JPG, PNG, WEBP) , background color & text color, as well as the text




Woocommerce Placeholder Grow Pittsburgh




Avatar Placeholder Hd Png Download Kindpng
After exploring the inline PNG option, I wondered if SVG might be a smaller format for inline images and here's what I found An SVG with a viewBox declaration is a placeholder image with an easily editable native aspect ratio First, I tried base64encoding an SVG Here's an example of what that looked like in my HTMLImage (10) pic (10) stock (1107) Photo Placeholder icons to download PNG, ICO and ICNS icons for mac Save 15% on iStock using the promo code FINDICONS15 apply promocode Save 15% on iStock using the promo code FINDICONS15 apply promocode About; Placeholderpng (300 × 250 pixels, file size 5 KB, MIME type image/png) File history Click on a date/time to view the file as it appeared at that time Date/Time Thumbnail Dimensions User Comment;




Css Hide The No Image Icon Stack Overflow




Image Placeholders Adobe Commerce 2 4 User Guide
Placeholder Free Maps and Flags icons Stickers For WhatsApp, Instagram, Facebook Free download 54M icons to use without attribution, only for premium users See plansNEXT This is logo placeholder png 6 Here you will get all types of PNG images with transparent background We always upload Highr Definition PNG Pictures We PNG Image provide users png extension photos for free You can use this images on your website with proper attribution We try to collect largest numbers of PNG images on the WebDownload over 339 icons of image placeholder in SVG, PSD, PNG, EPS format or as webfonts Flaticon, the largest database of free vector icons




File Placeholder No Insignia Svg Wikimedia Commons




Download Placeholder Image No Photo Available Circle Png Image With No Background Pngkey Com
Most browsers will insert an image missing icon in the corner There's no way that I know of to remove this As you can see, your regular image will overlay the background image If your image has a transparent background then the background image will




Download First Name Profile Image Placeholder Png Png Image With No Background Pngkey Com




Placeholder Png Images Vector And Psd Files Free Download On Pngtree




Tahdig San Diego Grill House Cafe



Placeholder Image Icon Free Icons Library



Image Placeholder



Placeholder Com Placeholder Com The Free Image Placeholder Service Favoured By Designers




Index Of Static Frontend Img




About Placeholder Value



Placeholder Png Images Vector And Psd Files Free Download On Pngtree




Documentation Screenshotlayer Api




File No Image Placeholder Png Wikimedia Commons




Person Image Placeholder Clipart Png Download No Profile Photo Vector Transparent Png Vhv




Content For Codepen Io Aepicos Pen Pvwgby




Using Placeholder Images For Shopify Products 21




Index Of Media Catalog Product Placeholder Default




Add A No Image Placeholder On Elementor Pro Post Element If There Is No Featured Image Stack Overflow




Download A Festival Celebrating Tractors Profile Picture Placeholder Round Png Image With No Background Pngkey Com




4 045 Best No Symbol Png Images Stock Photos Vectors Adobe Stock



1




Lab Members Butcher Lab Stanford Medicine




Custom Error Images Sirv Help Center




Vilas County Snowmobile Trails To Open 12 19 Vilas County Wisconsin




Is The Picture Placeholder Button Icon In Powerpoint Smartart Repurposable Microsoft Q A




Download Generic Placeholder Image Turbocharger Sticker Png Image With No Background Pngkey Com




Index Of Media Catalog Product Placeholder Default



Placeholder Image Icon Free Icons Library



Download Download Placeholder Icon Svg Png Image With No Background Pngkey Com




Download Placeholder Open Book Silhouette Vector Png Image With No Background Pngkey Com



Avatar Icon Placeholder Free Vector Graphic On Pixabay




Placeholders In The Editor Smartcat Help Center




Home Chesaco Rv




Index Of Images Placeholder




Thern Products Mazzella Companies




Placeholder Images Stock Photos Vectors Shutterstock



Instagram App Icon Png Transparent Png Transparent Png Image Pngitem




Thumb Image Placeholder Image Logo Svg Hd Png Download Vhv




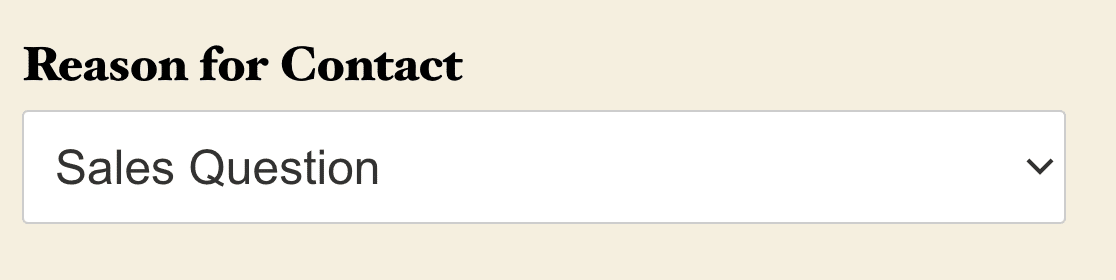
How To Add Placeholder Text To A Form Field




Info About



Placeholder Transparent Background Places Icon Hd Png Download Transparent Png Image Pngitem




Kaiju No 6 Kaiju No 8 Wiki Fandom




Index Of Assets Images




Field Modification Kits Auxiliary Contact Kits Across Line Motor Starters




Add A No Image Placeholder On Elementor Pro Post Element If There Is No Featured Image Stack Overflow




Index Of Media Catalog Product Placeholder Default




People Placeholder Images Web Publishing Anu




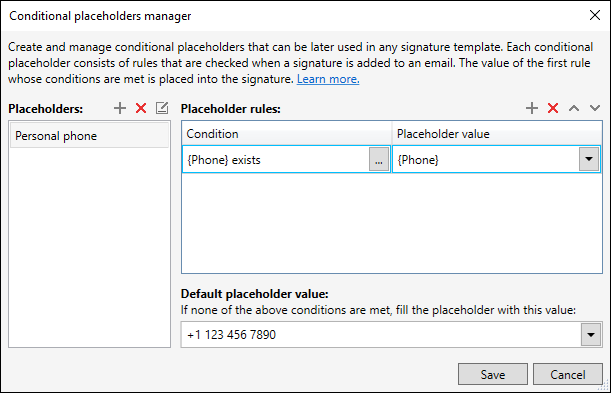
Use Placeholders To Personalize Email Signatures Conditional Placeholders Codetwo Signature Template Editor User S Manual




Product Page Display Custom Placeholder Image Safe As Milk Help Center




When Using Roundascircle Placeholder Image Is No Longer Displaying As Expected Issue 2277 Facebook Fresco Github




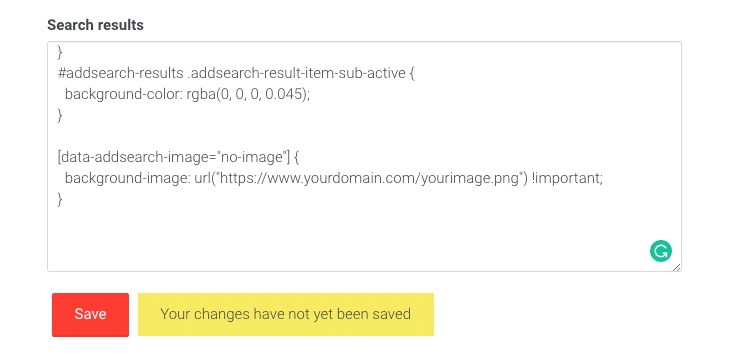
Defining Placeholder Image For Missing Images Addsearch Documentation




Perm Wash Buffer



Outlined Placeholder Blank No Image Icon Free Download




Depart Alert Double Door Monitoring System




Xuezhou Zhang Electrical And Computer Engineering



Placeholder Svg Vector Placeholder Clip Art Svg Clipart




Neoka Norito Toaru Majutsu No Index Wiki Fandom




No Iamge Placeholder



Avatar Placeholder Metal Detector Free Transparent Png Clipart Images Download



No User Image Icon Free Icons Library




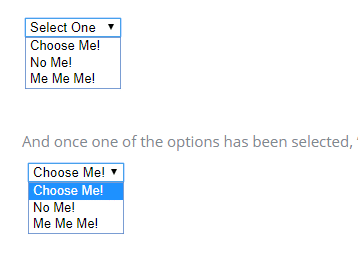
How To Create A Placeholder On A Select Dropdown In Html Skillforge




File No Photo Available Placeholder Image Png Wikimedia Commons



1




Matsuo Shrine Kai Yamanashi Prefecture Reviews Hours And Photos




Top 6 Male Stars Who Still Look Handsome Without Makeup In Jungle Part 4 Up Station Malaysia



Fastest No Image Available Placeholder



Image For Blue Pin No Shadow Icon Clip Art Placeholder Icon Png Free Transparent Png Clipart Images Download



Placeholder Png Images Vector And Psd Files Free Download On Pngtree




File No Image Placeholder Svg Wikimedia Commons




File Portrait Placeholder Png Wikipedia



Profile Icon Png Image Free Download Searchpng Employee Photo Placeholder Transparent Png Transparent Png Image Pngitem




No Thumbnail Image Stock Photo Illustration Of Single




Download Katie Notopoulos Katienotopoulos I Write About Tech User Placeholder Image Png Png Image With No Background Pngkey Com




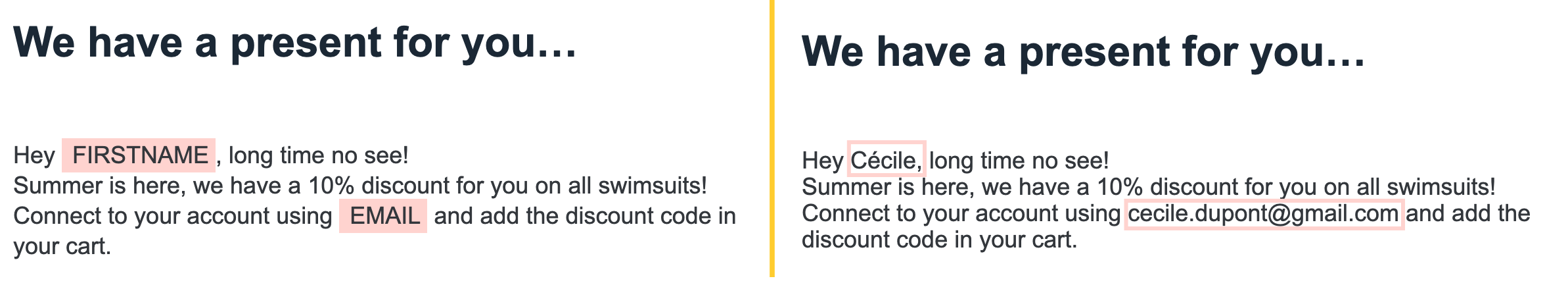
Customize Your Emails Using Contact Attributes Sendinblue



Placeholder Png Images Vector And Psd Files Free Download On Pngtree




Creativity Visualize Visual Imagine Vector Svg Icon Png Repo Free Png Icons




Image Placeholder Transparent Free Transparent Png Download Pngkey




No Image Placeholder By Adam Kiss On Dribbble



0 件のコメント:
コメントを投稿