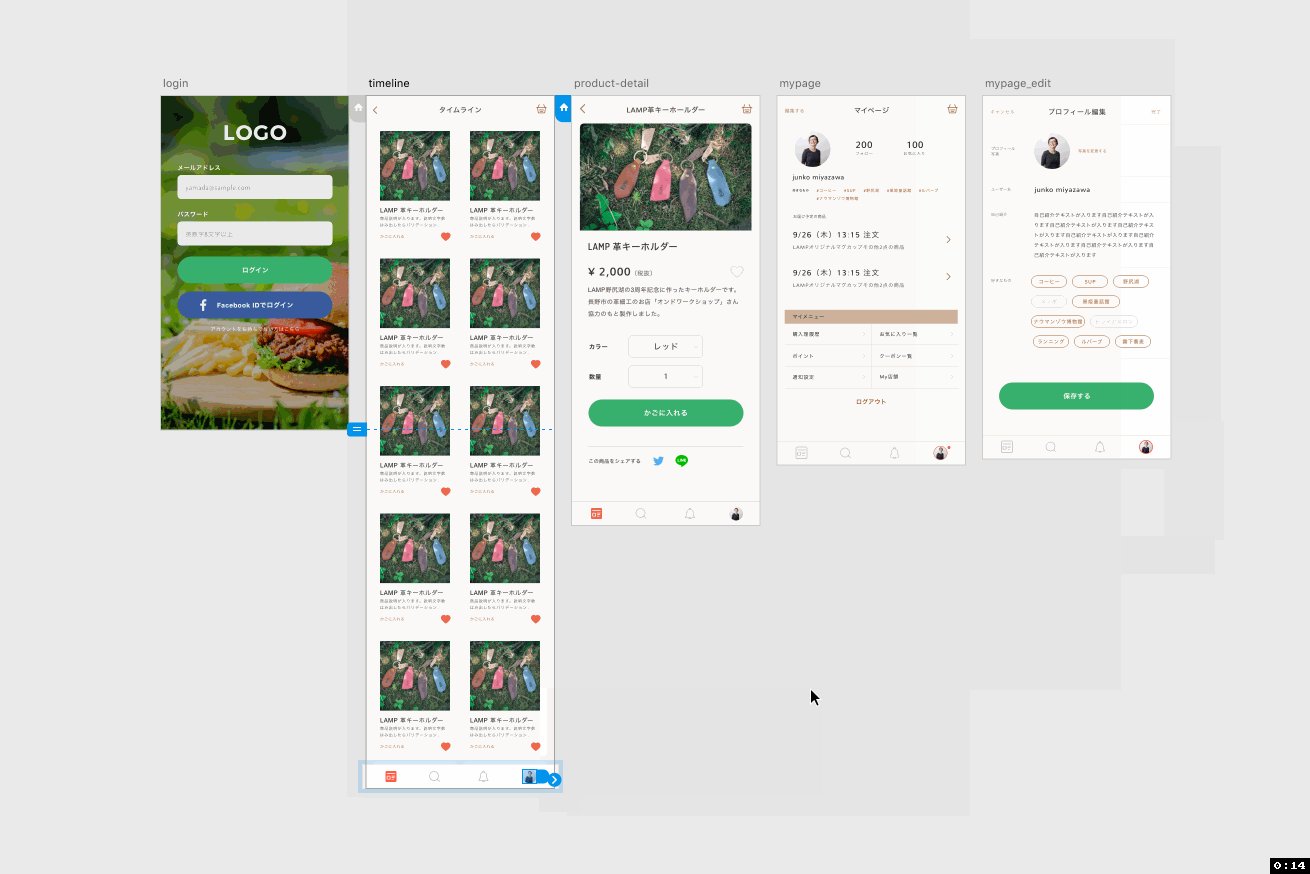
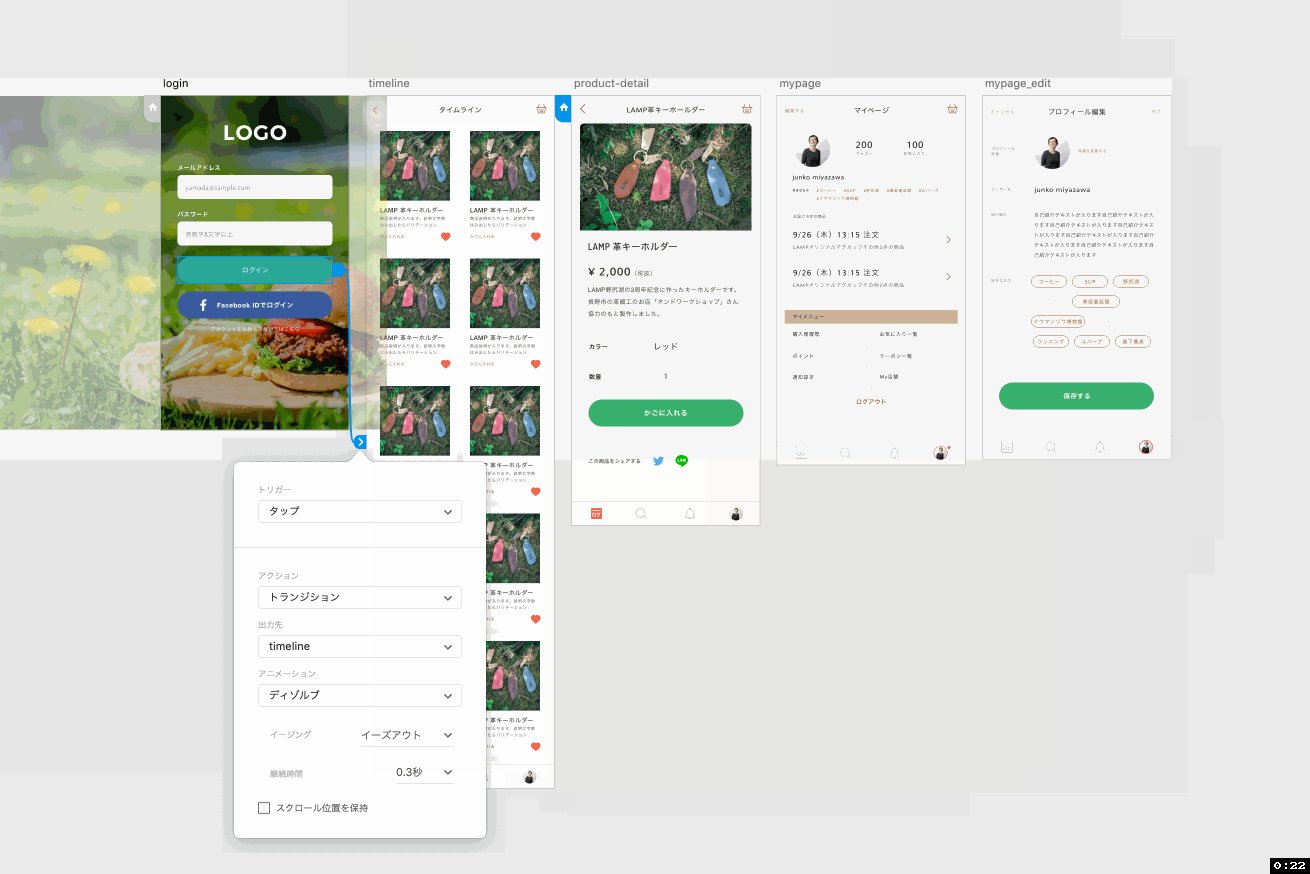
19/5/16 Adobe XD使ってますか? Adobe XDはSketchのように、アートボード単位でざざっと簡易なワイヤーやデザイン(作り込みにはツライ)が組める&flintoのように画面遷移プレビューもローカル&Webで対応できる便利ツールなのですが、まさかの画面を左右に移動できなくてつらいという罠にはまったのでPowerPoint のアニメーション効果の再生は、オーディオ クリップやビデオ クリップの開始時、さらにはオーディオやビデオの再生中であっても開始することができます。 また、アニメーション効果は、アニメーションで表示する図形やオブジェクトをクリックして開始することもできます。13/7/21 「Adobe XDを動画で学ぶ。自由に使う。」 Adobe XD を使いこなせれば、あなたのアイデアや想像したものを形にすることができるはず。学びからさらなる高みを目指しませんか。

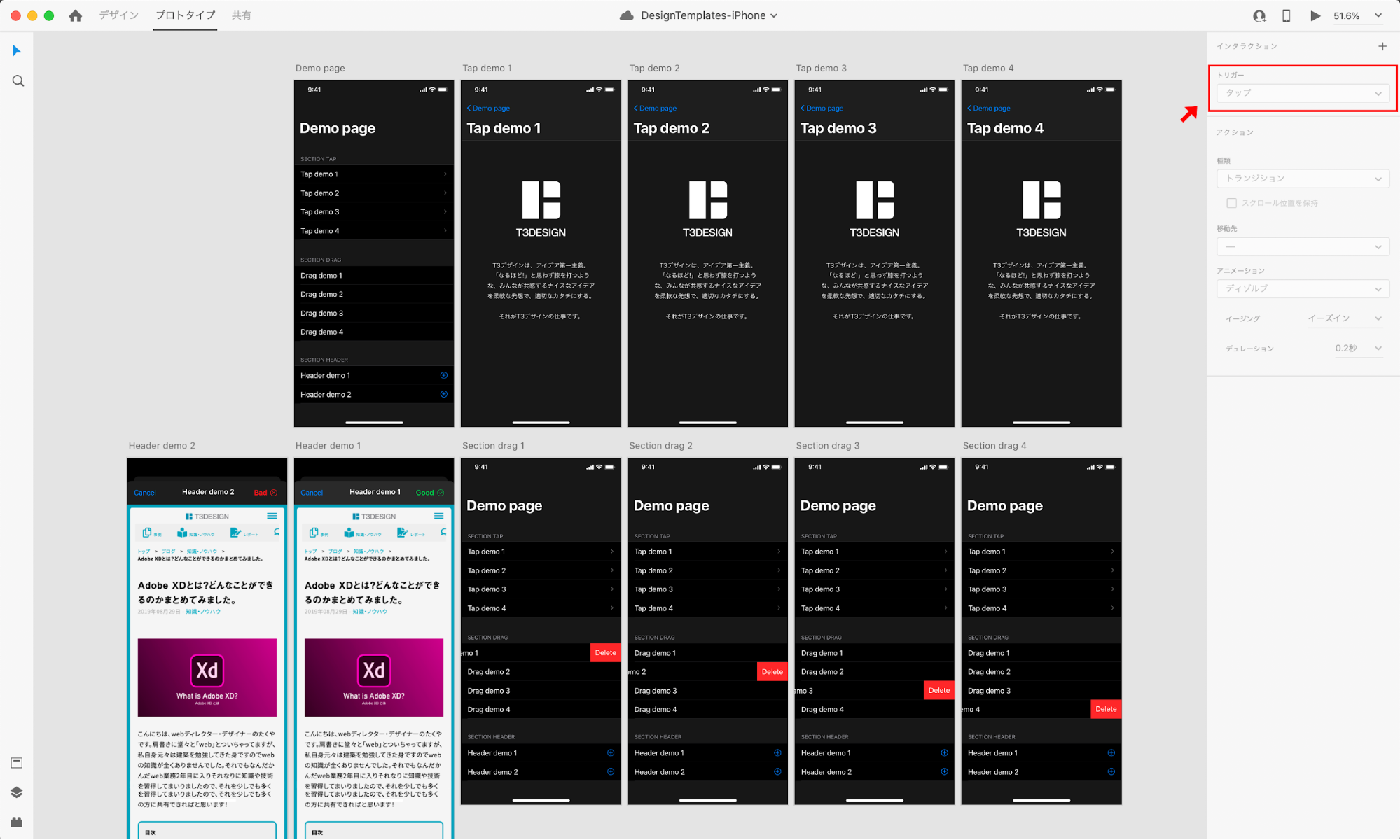
Adobe Xd プロトタイプ機能の使い方を解説する 初心者向き
Xd アニメーション 選択できない
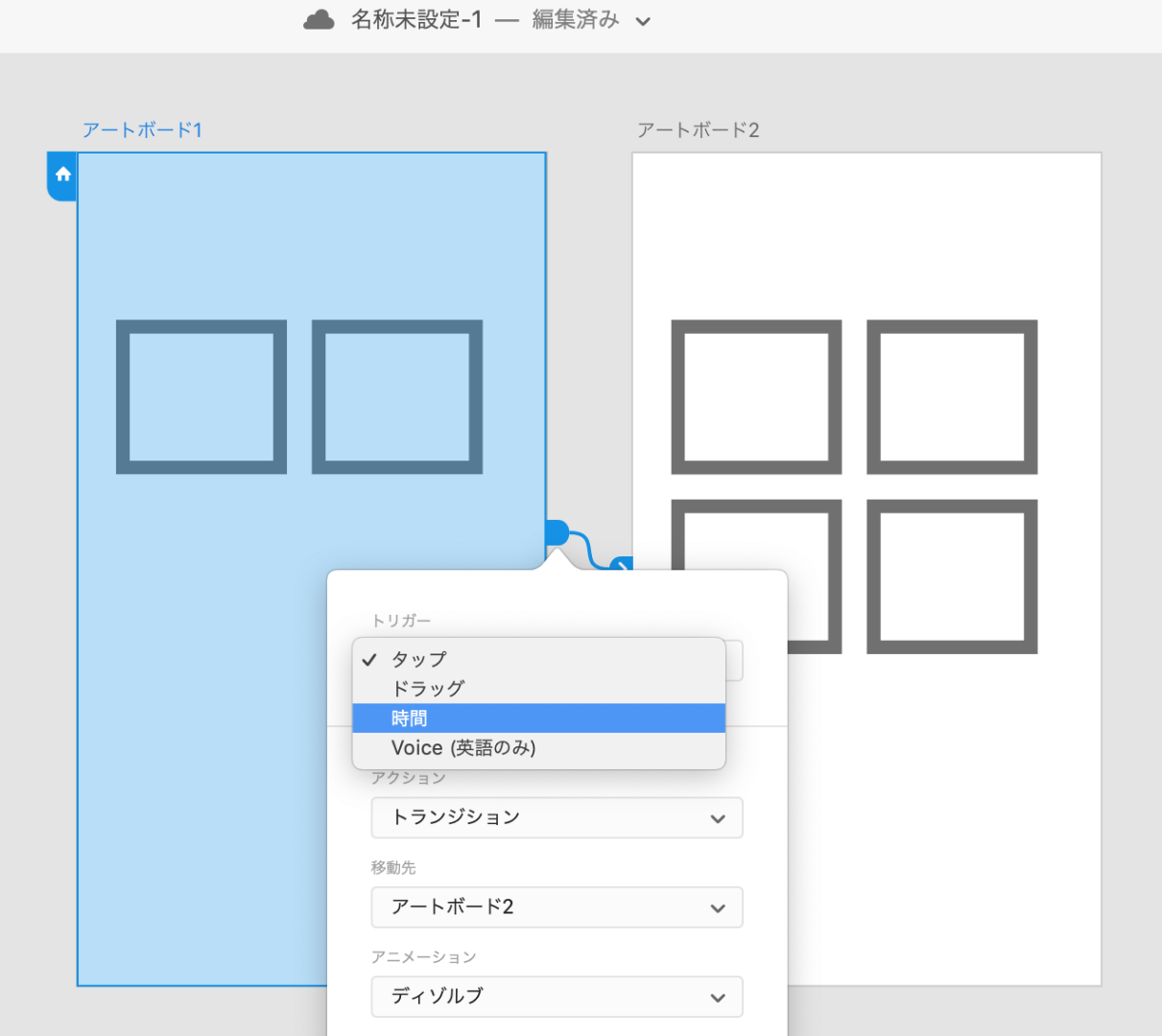
Xd アニメーション 選択できない-6/1/19 Windows7、PowerPoint10を使用 Youtubeからmp3形式でダウンロードした音声ファイルを パワーポイントの指定したページで流れるように設定したい。 しかし、音声ファイルを挿入すると、効果のオプションが グレーアウトしていて選択できない。 解決策はありますでしょうか?23/1/ 解決済み トリガーの選択箇所で、時間という選択しがありません。 どのようにしたら時間を選択をできるようになるのでしょうか? どなたか教えて下さい。




簡単にできる Adobe Xdでページ遷移やボタンホバーを再現 岡山のweb制作はkomari
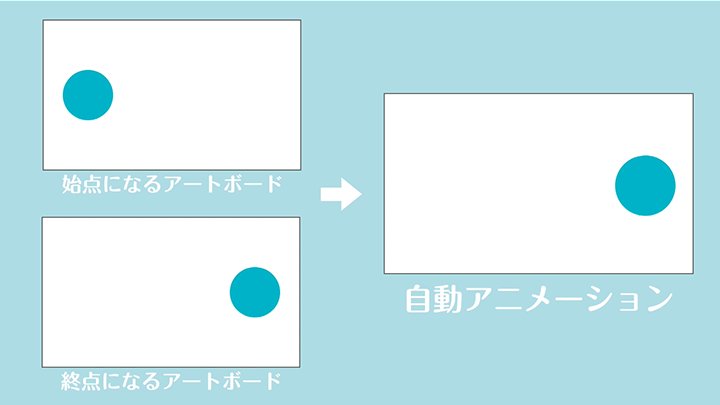
29/9/17 アニメーションを選択すると 選択したアニメーション で Adobe XD を業務フロー 「運用中のサイトをレスポンシブにしたい!」できる?できないAdobe XDは、インターフェイスをデザインするだけでなく、デザインモードで作成したデザインに対して動きをつけることができるんです。これはIllustratorにもPhotoshopにもない機能です。 このアニメーションもAdobe XDのみで作成しています。12/6/18 XD ではプロトタイプとしてページの遷移を再現することはできますが、アニメーション をお客さんに確認いただきたい機会が増えてきているため、そのあたり何とかできない XD で対象ファイルを開いた状態で、 File > Import > From Adobe XD CC を選択
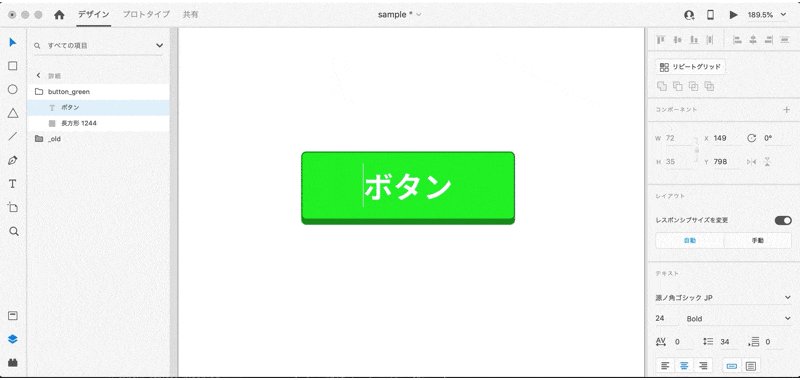
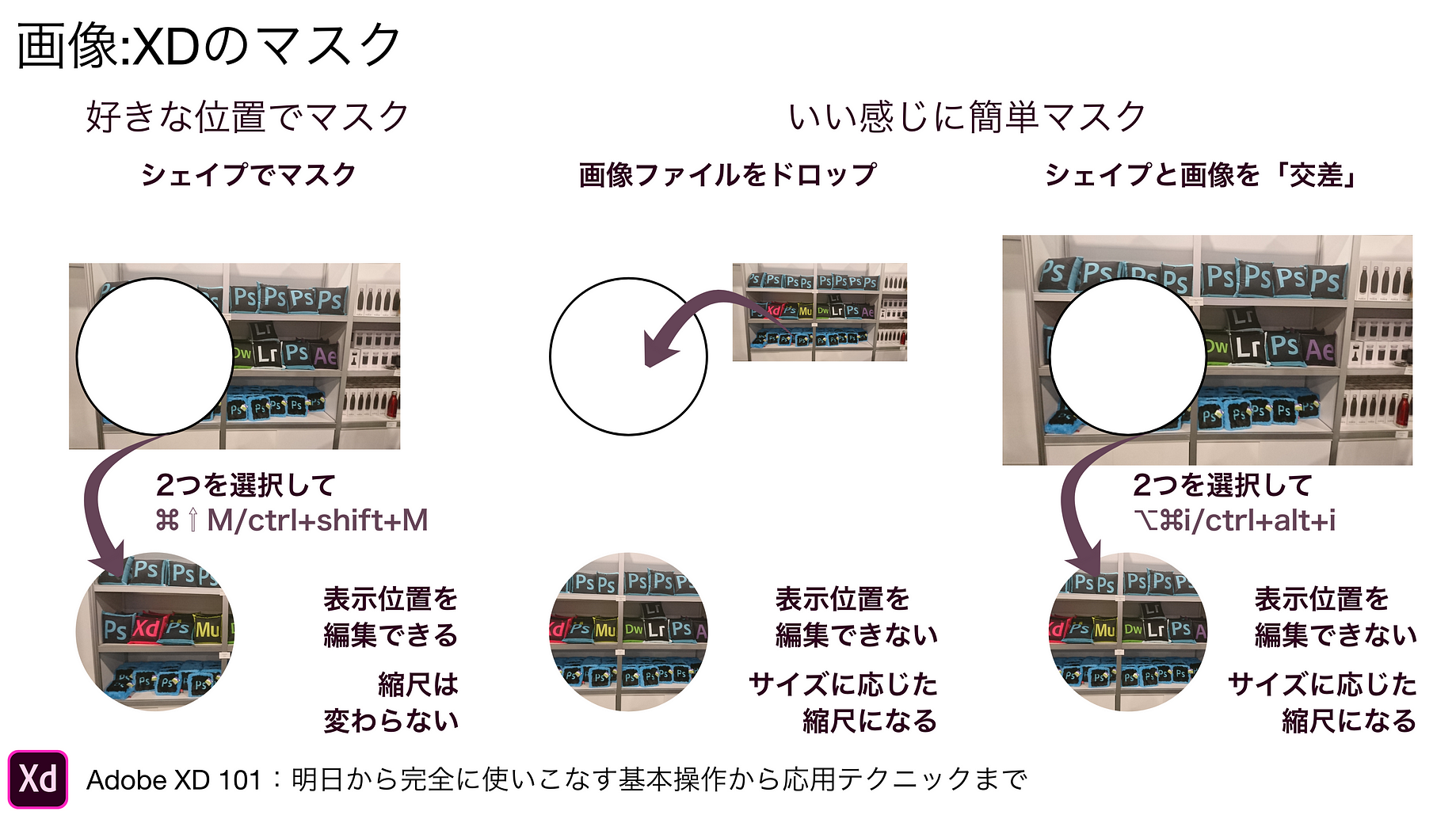
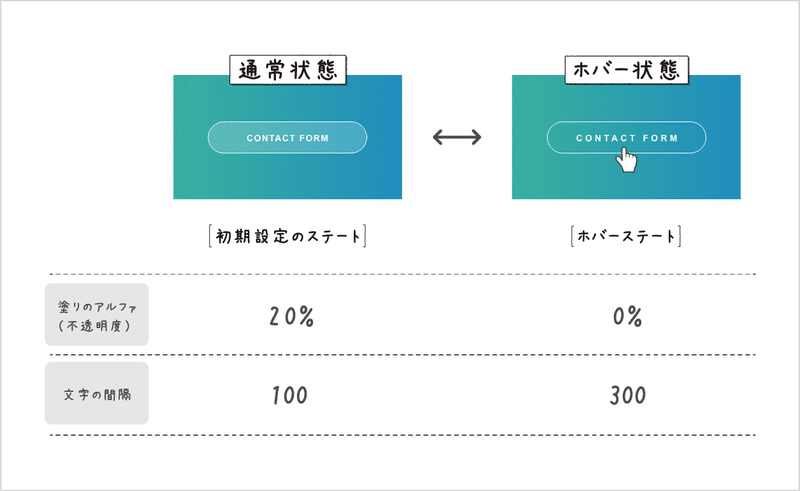
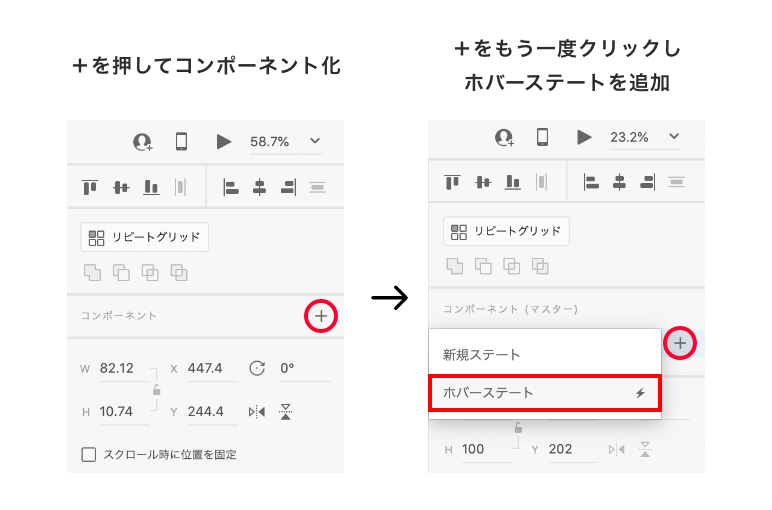
選択した効果のオプションがオブジェクトに適用され、確認できます。 ※設定したアニメーション効果の種類によっては、効果のオプションを設定できない場合があります。 こんなときは アニメーション効果の速度やタイミングを設定する16/3/16 先日発表された、Adobeのプロトタイピングツール、Adobe Experience Design(Adobe XD)。Sketchライクなシンプルなグラフィックツールです。なにやら面白そうだったので、早速つついてみました。デモとして、簡単に チャットアプリのプロトタイプを作ってみたので、使用感とともに紹介します。7/3/ Adobe XD 基本CSSアニメーションをホバーアクションで再現! そしてもう一度+をクリックすると、新規ステートかホバーステートを選択できます。ホバーステートを選択 マスキングのやり方がわからない方はこちらを御覧ください。Gif
14/4/18 操作がうまくいかないときの対処法(随時更新) ツールがうまく使えない いま、 どのモード で作業をしているか・ どのツール を選択しているかか確認 例)モデルモードでないとプリミティブオブジェクトのスケーリングのハンドルは出てこない。 方法2 Adobe Xd > エンジニアにそのまま渡す or AFで編集>Lottie コストも低いが、自由度も低い。Xdは実はAdobe CC契約しなくても誰でも使える(制限あり)。 Adobe Xdのアップデートにより誕生した自動アニメーション機能を利用することで実現。オブジェクトにアニメーションを追加する アニメーションを設定するオブジェクトを選びます。 リボンの アニメーション タブの アニメーション グループで その他 をクリックし、目的のアニメーション効果を選択します。最もよく使用されている効果が表示されます。




遊びながらxdを学ぶ Part1 自動アニメーション編 岡山のweb制作はkomari




Adobe Xd 自動アニメーションでスライドをつくってみた 12 28 追記 ふーしゃのweb制作ブログ
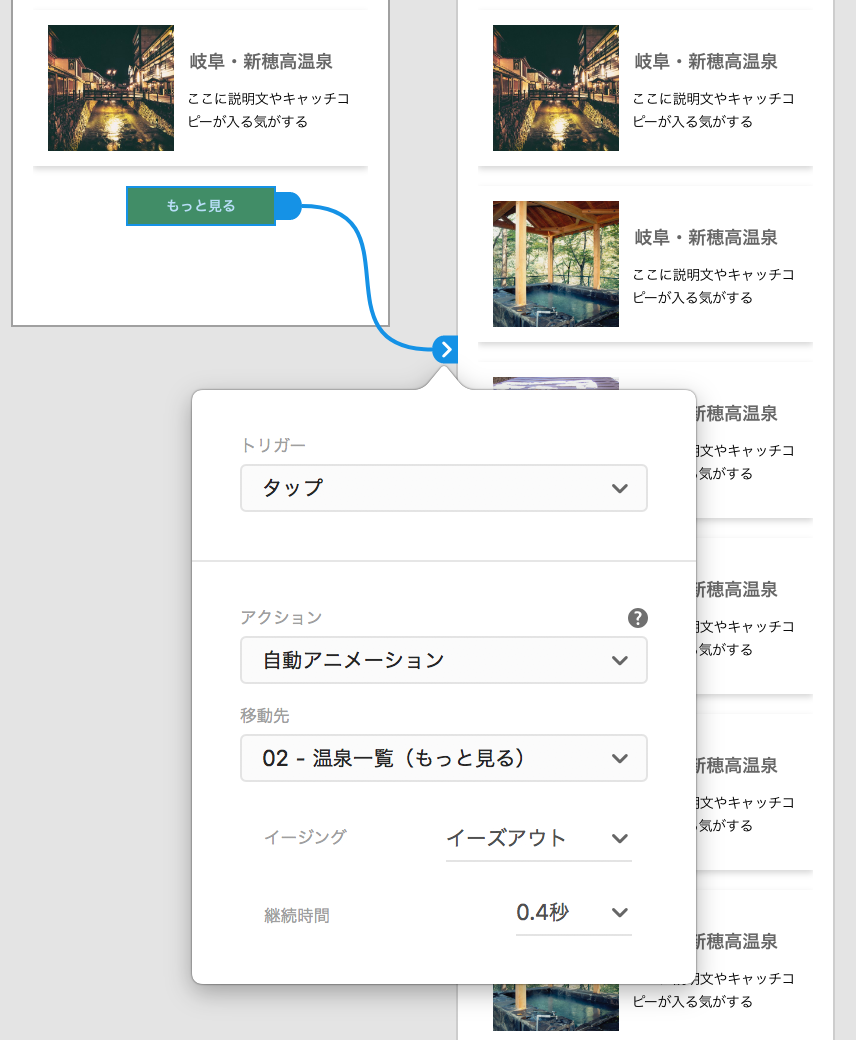
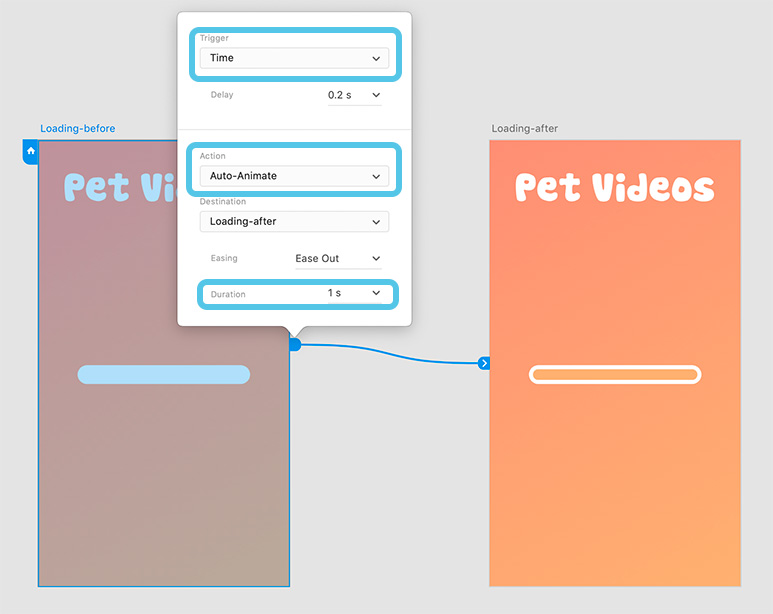
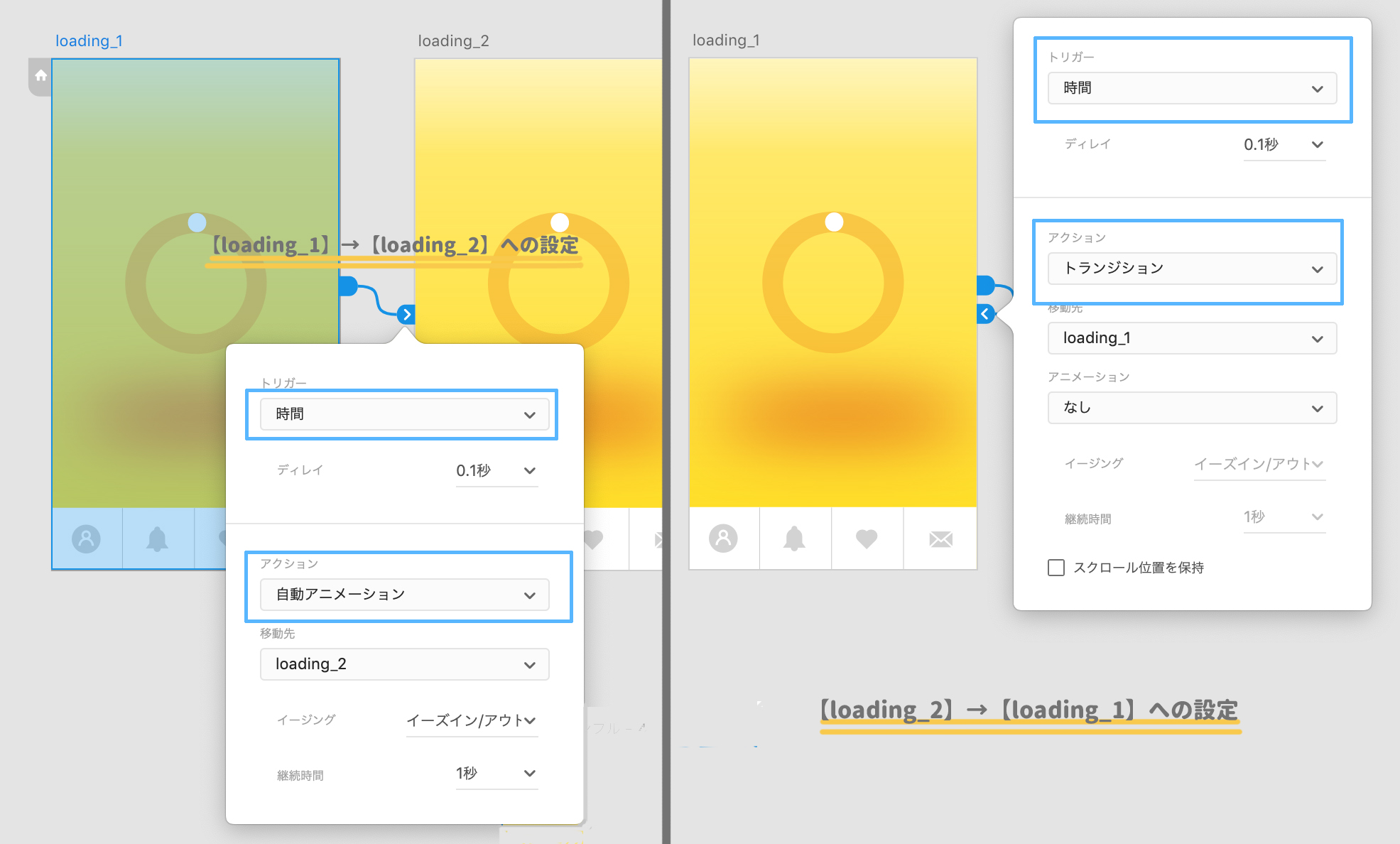
Adobe XDで、あらゆるプラットフォーム、画面、デバイスに最適なUI/UX 自動アニメーション 外部のアプリやツールでXDの機能をフルに活用でき18/5/ ⌘3:選択範囲に合わせてズーム 一つのxdファイルにいくつものアートボードを作ると移動が大変です。 「あのデザインどこだっけ」とアートボードをウロウロしないように ⌘0でまず引いて全体を見る!見つけたらそれを選択して⌘3!トリガー:「時間」を選択します。「時間」オプションが表示されていない場合は、手順 1 でアートボード全体とそのタイトルを選択していない可能性があります。 ディレイ:トランジションを開始するまでの遅延時間を入力します。設定できる範囲は、02〜5 秒です。



1




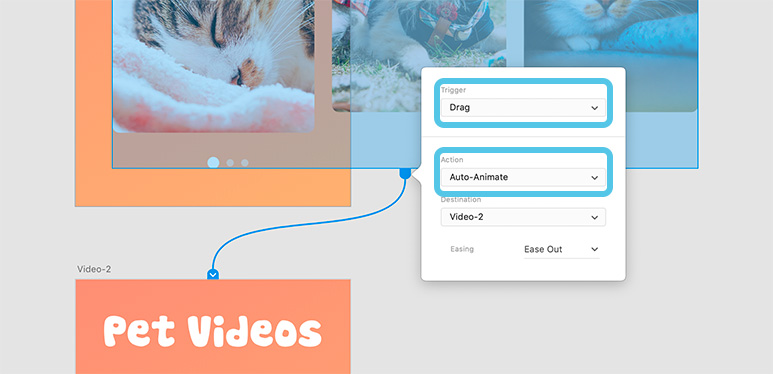
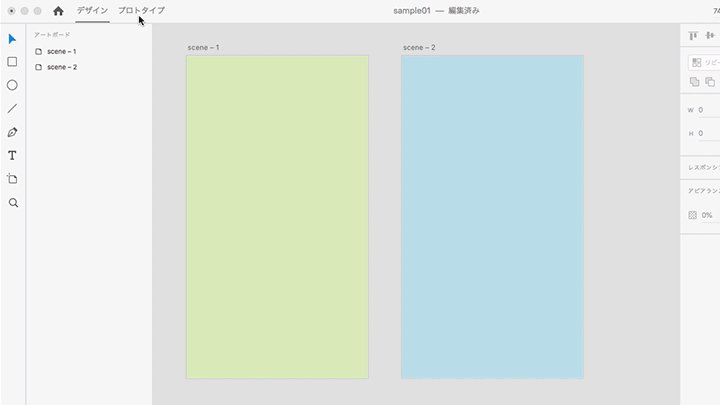
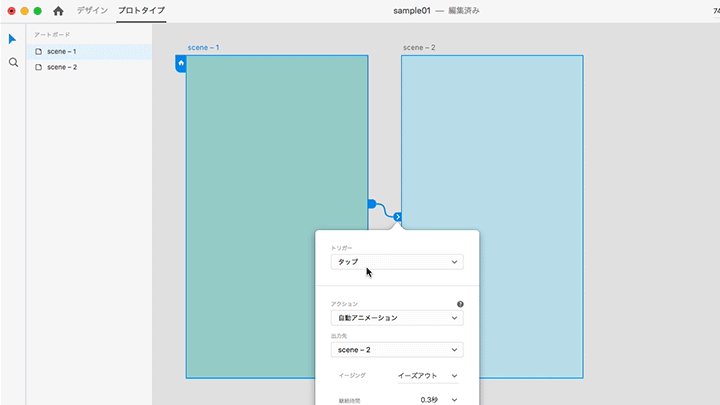
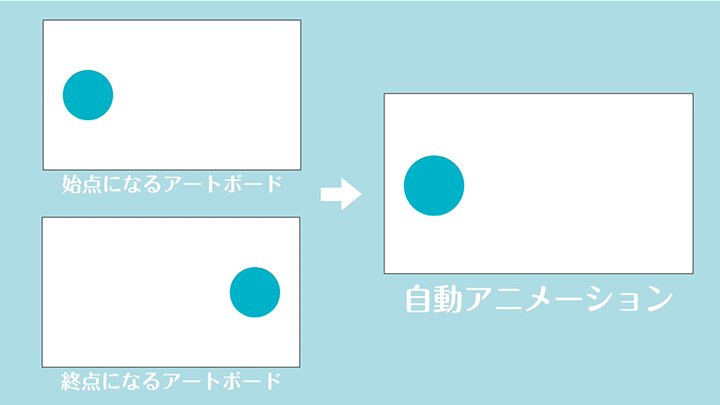
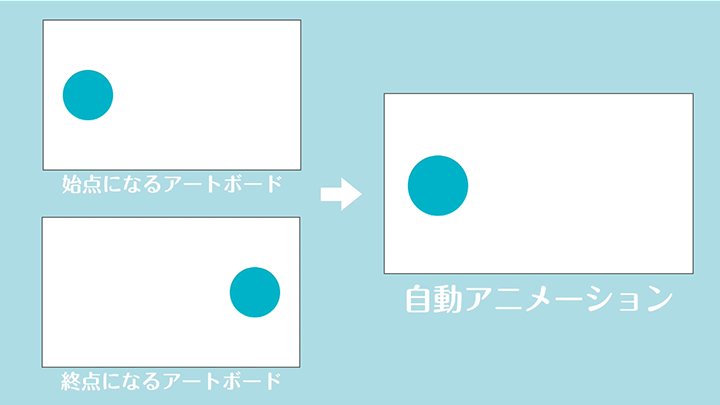
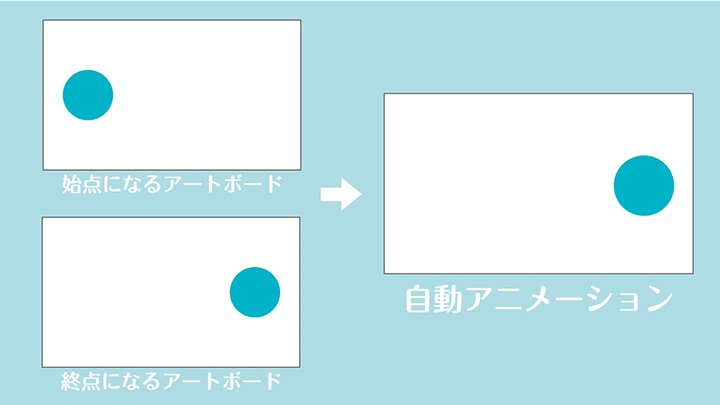
Xd での自動アニメーション
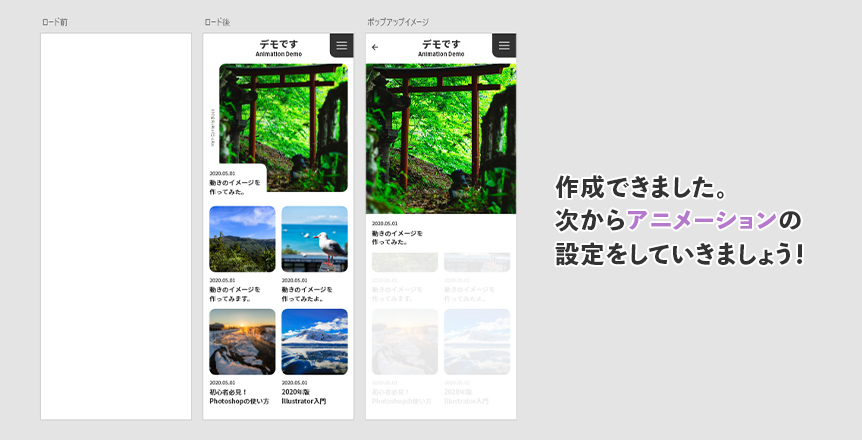
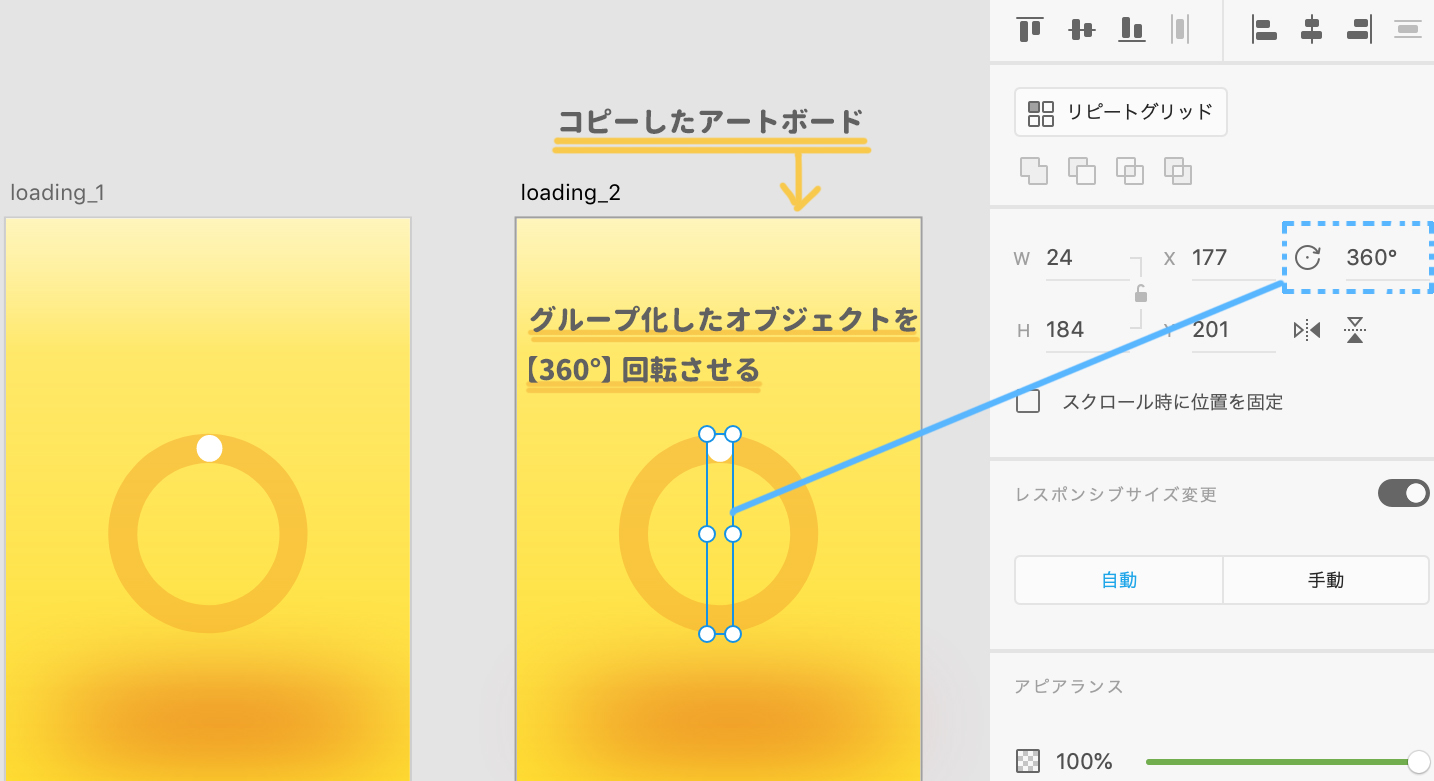
7/2/19 Adobe XDを使えばアニメーションを含めたプロトタイプが作成できますよ! 作成するもの 今回はAdobe XDを使って、ローディングバーが動き、画面が推移し、スワイプで画像が切り替わる、というアプリのプロトタイプを作ってみようと思います。10/6/17 解決済み テキストのレイヤーにテキストが入力できなくなりました。初めてのPhotoshopでElements15の導入を検討しており、Windows 10で体験中です。 写真の背景に、テキストのレイヤーを重ねて文字を入力する程度の簡単な操作をしてみて、最初は問題ありませんでした。アニメーションダイアログ ボックスの加速タブで速度を設定するか、一定速度を選択すると、アニメーション アクション全体で速度が一定になります。 任意の点で、時間位置スライダを動かしてアニメーションを表示できます。




Xd での自動アニメーション




Adobe Xdでアニメーションのあるプロトタイプをデザインしよう Webクリエイターボックス
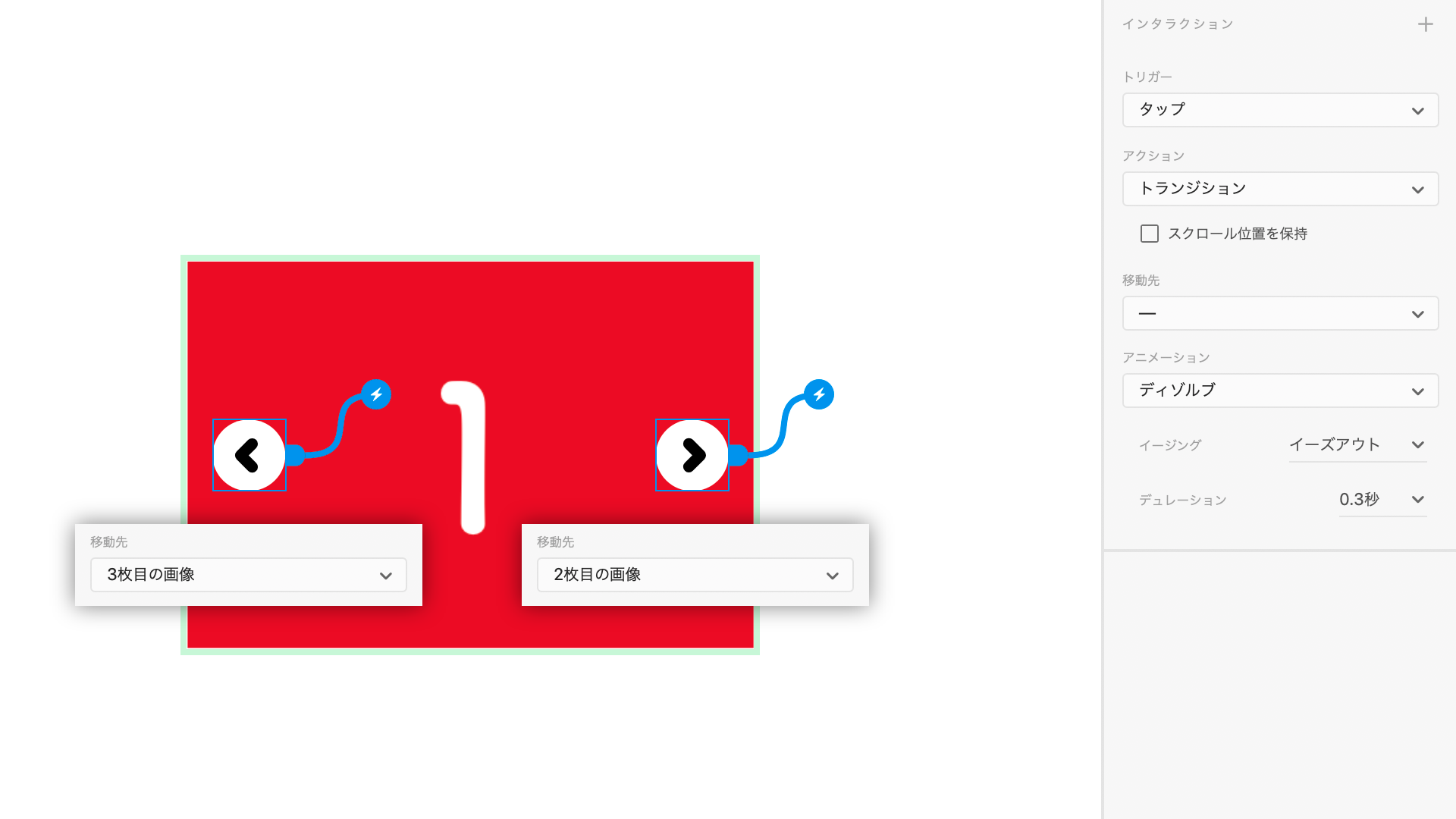
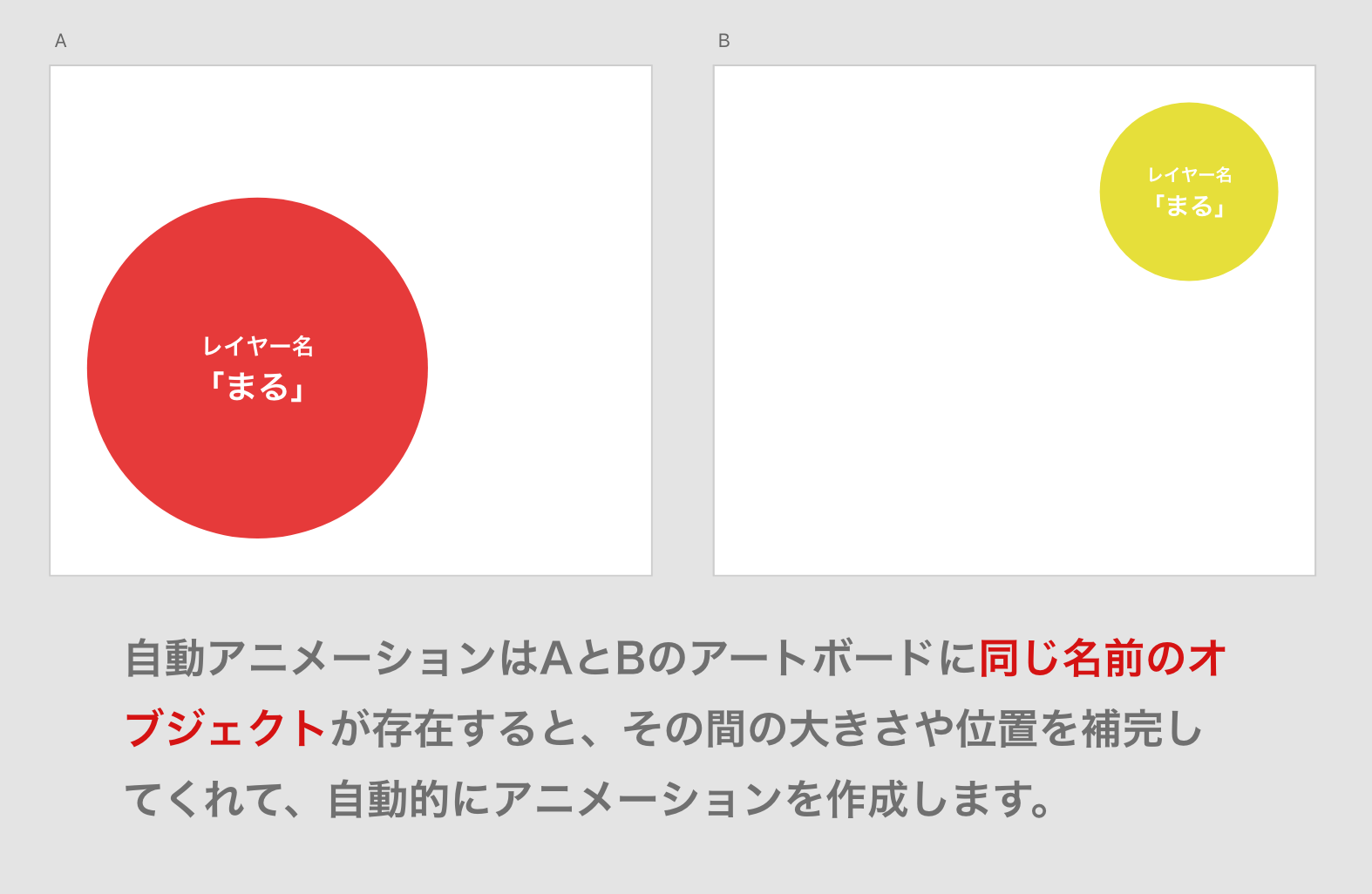
ピンクの図形をクリックして選択しようとしても、その上に図形があるので選択できないのです。 このような場合は、 図形描画 ツールバーの オブジェクトの選択 がオンになっている状態で、 目的の図形だけが範囲内に収まるようにドラッグをすると特に PowerPoint ではアニメーションの設定をしたりしますから、あえて後ろに隠しておきたい オブジェクトもありますし。 この機能、私はとっても便利に使っています。 「図形が選択できない、というときに」でご紹介している Tab キーを使った方法と Adobe XDの自動アニメーションが10月のアップデートで使えるようになったので、初めて自動アニメーションを使う方にわかりやすいようにGIF画像でトランジションを解説します。 以下のような方に参考にしていただければ幸いです。 ・「自動アニメーションって何?




エンジニアから見たadobe Xd デザインスペック機能はコーディングの強い味方 Your Shopify Team Non Standard World株式会社




実務で活かせる Adobe Xdの基本と プロトタイプ 機能の使い方 パソコン工房 Nexmag
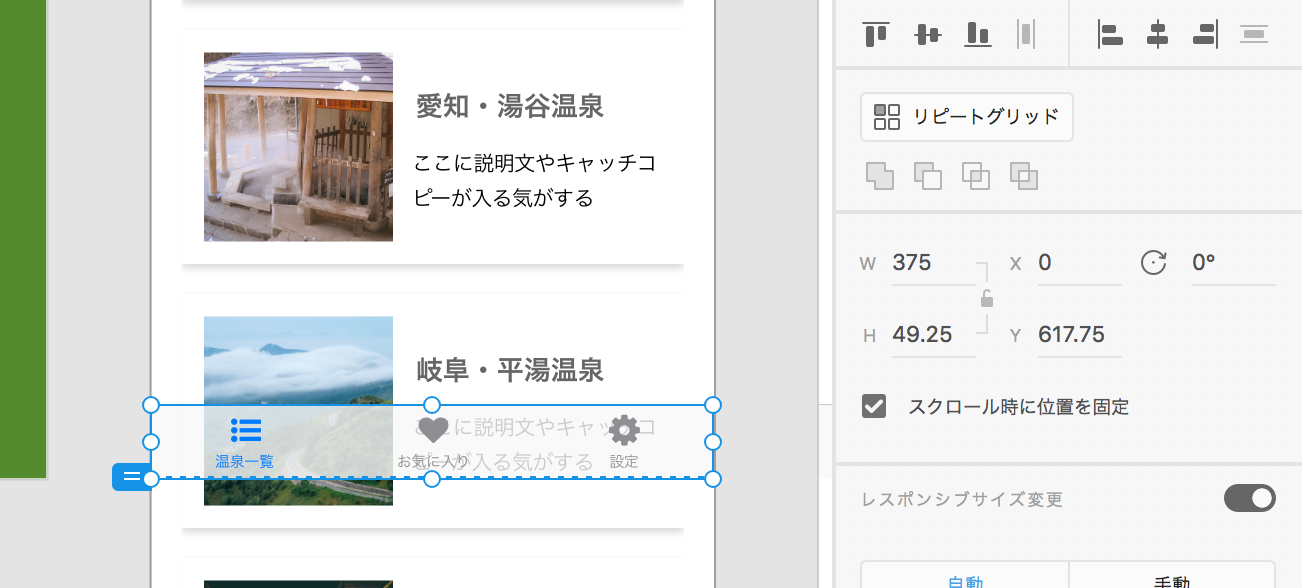
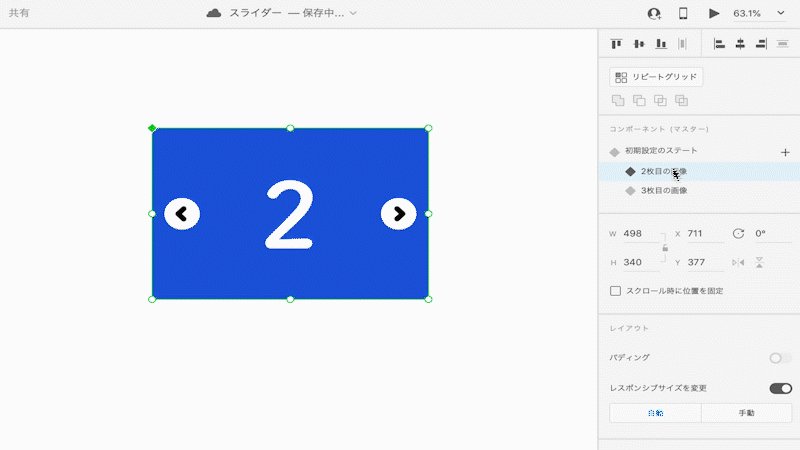
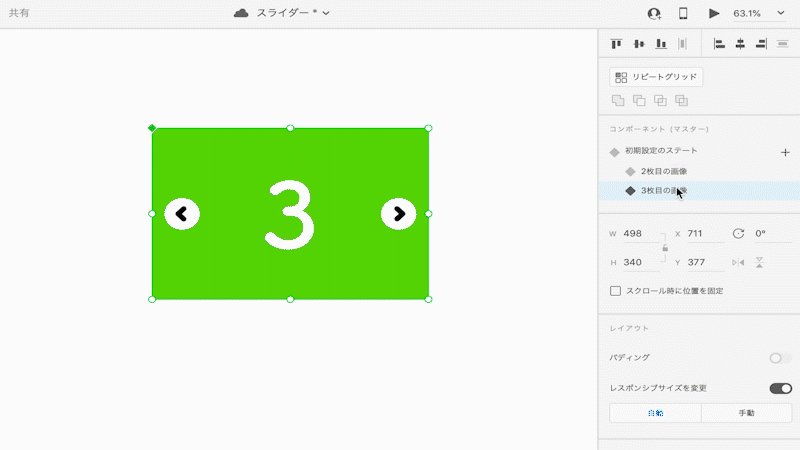
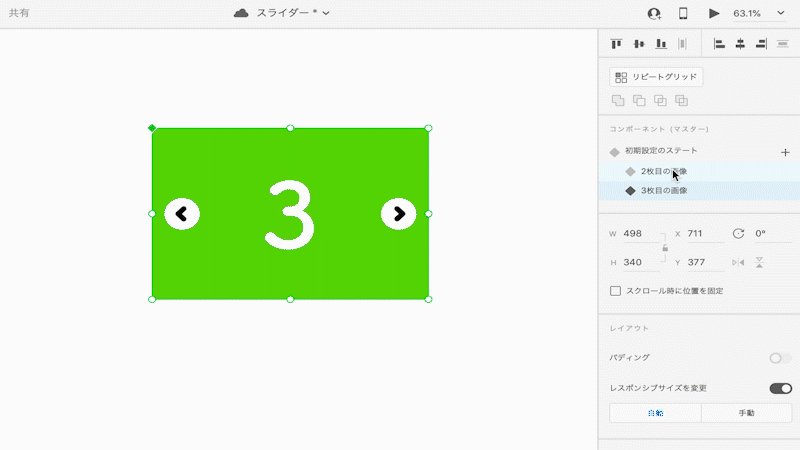
トラブル注意:「アニメーションメニューが選択できない?」 <トラブル解決>:アニメーションの項目が選択できないのは、 設定するテキストが選択されていないことが原因です。 もう一度テキストをクリックして、メニューを開けば解決です。5/3/ Adobe XDステート機能を使いこなそう! ホバー、カルーセル、ハンバーガーメニューの効率的な作り方 AdobeXD19年11月の大型アップデートで「 ステート機能 」が登場し、リッチなインタラクションを作成しやすくなりました。 従来はアートボードを複数枚 Adobe XDといえば リピートグリッド ! 神ツールです。 オブジェクトを選択> リピートグリッドボタンを押す> 緑枠 になったらそれをドラッグするだけで永久にリピートされます。 角丸にしたいときは角のチョボをドラッグです。



保存版 Adobe Xd 自動アニメーションの使い方まとめ Vol 1 Amity Sensei




Adobe Xdでアプリのプロトタイプを作る 初心者向け あさぎデザインblog
21/7/ Adobe XDのプラグイン開発を簡単に始めるツール「xdpm」試してみた 21年2月2日;Adobe XDのプラグイン「Copy CSS to Clipboard」を使ってCSSコーディングを効率化 21年1月21日;23/7/19 0 初心者向けドット絵講座・Windows版EDGE編 上は今回の講座の完成絵です、16pixel×16pixelのドット絵アニメーションまで制作します、最初は簡単なモノから作ろう! 機能をある程度知っている方は14辺りからみてください 私と同じようなドット絵を制作したい




Adobe Xdのコンポーネントを利用してホバーアクションをデザインする ビジネスとit活用に役立つ情報



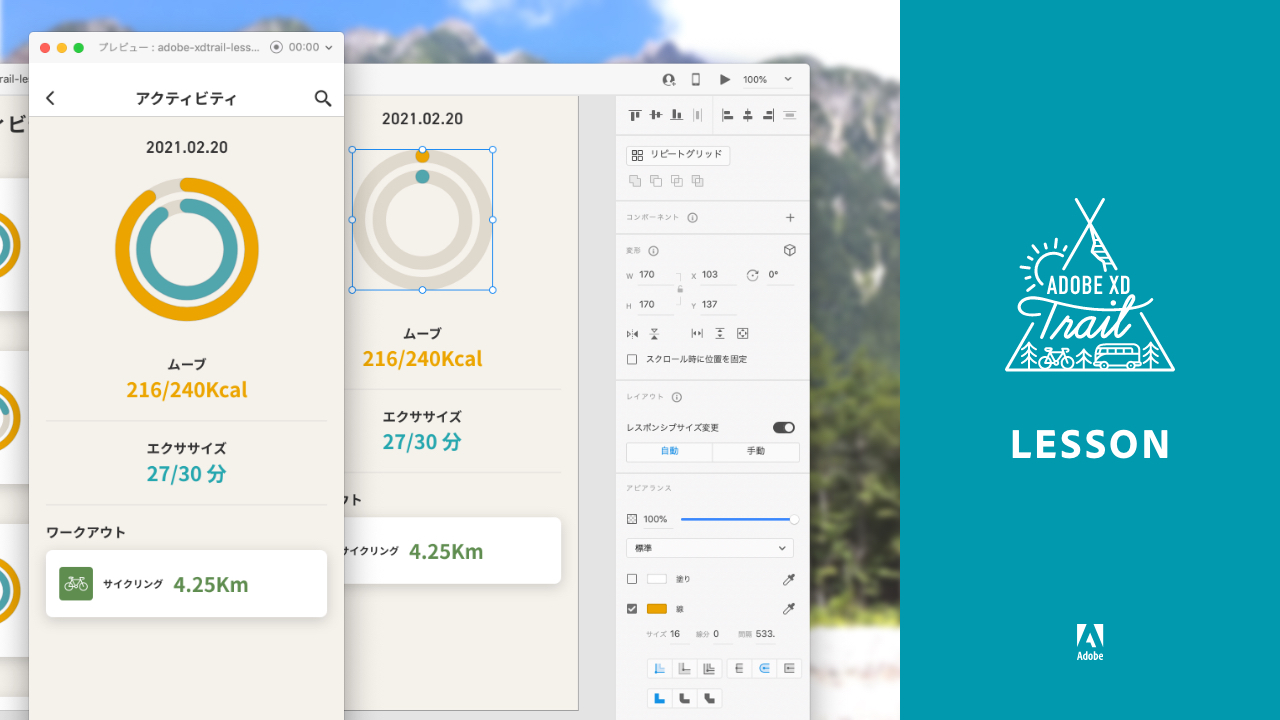
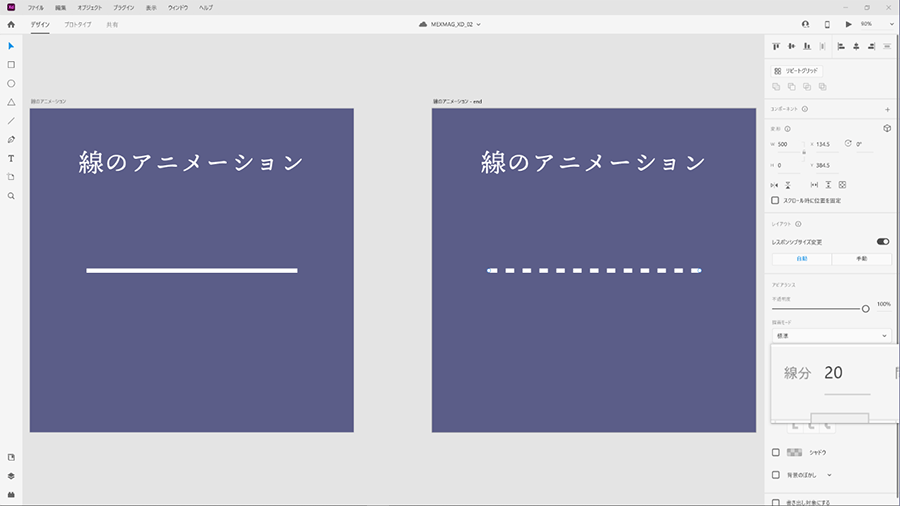
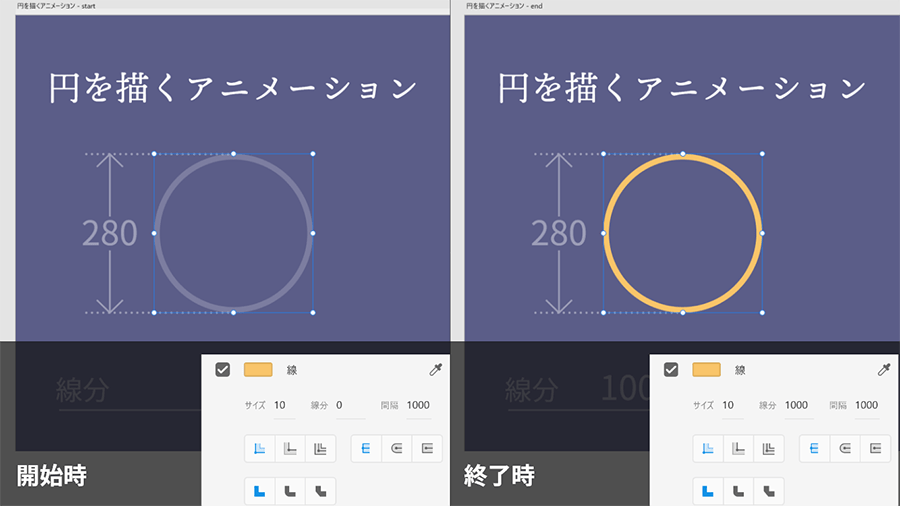
Adobe Xd ストロークアニメーションを実装してみよう Be Creativ
アニメーション→セル選択 →コピーが出ない ←コピーが選択できないので、やはり選択されていない。 shift 左クリックで選択した場合はちゃんとコピーできます。




デザイン段階でも動く Adobe Xdのプロトタイプで デザインに動きをつけてみよう 東京のホームページ制作 Web制作会社 Brisk 新卒エンジニア採用中




エンジニアから見たadobe Xd デザインスペック機能はコーディングの強い味方 Your Shopify Team Non Standard World株式会社




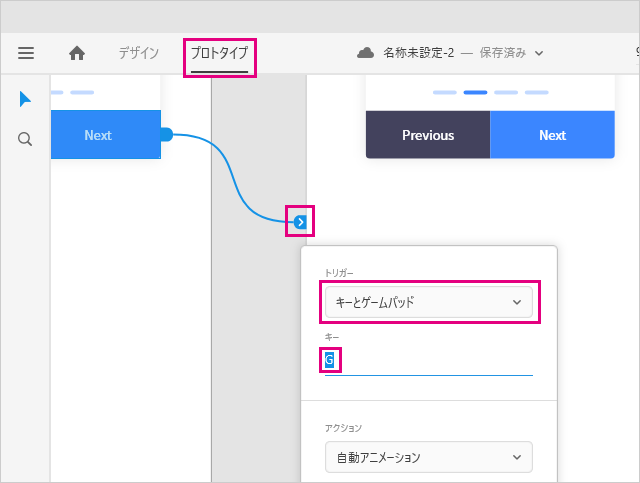
Adobe Xdのキートリガーでプレビュー画面の移動を爆速にする方法 Sonicmoov Lab




Adobe Xd Cc 自動アニメーションを使ってみた Wand わんど 株式会社あんどぷらすのオウンドメディア




Xdで簡単アニメーション ブログ 株式会社スタジオブーミング



保存版 Adobe Xd 自動アニメーションの使い方まとめ Vol 1 Amity Sensei




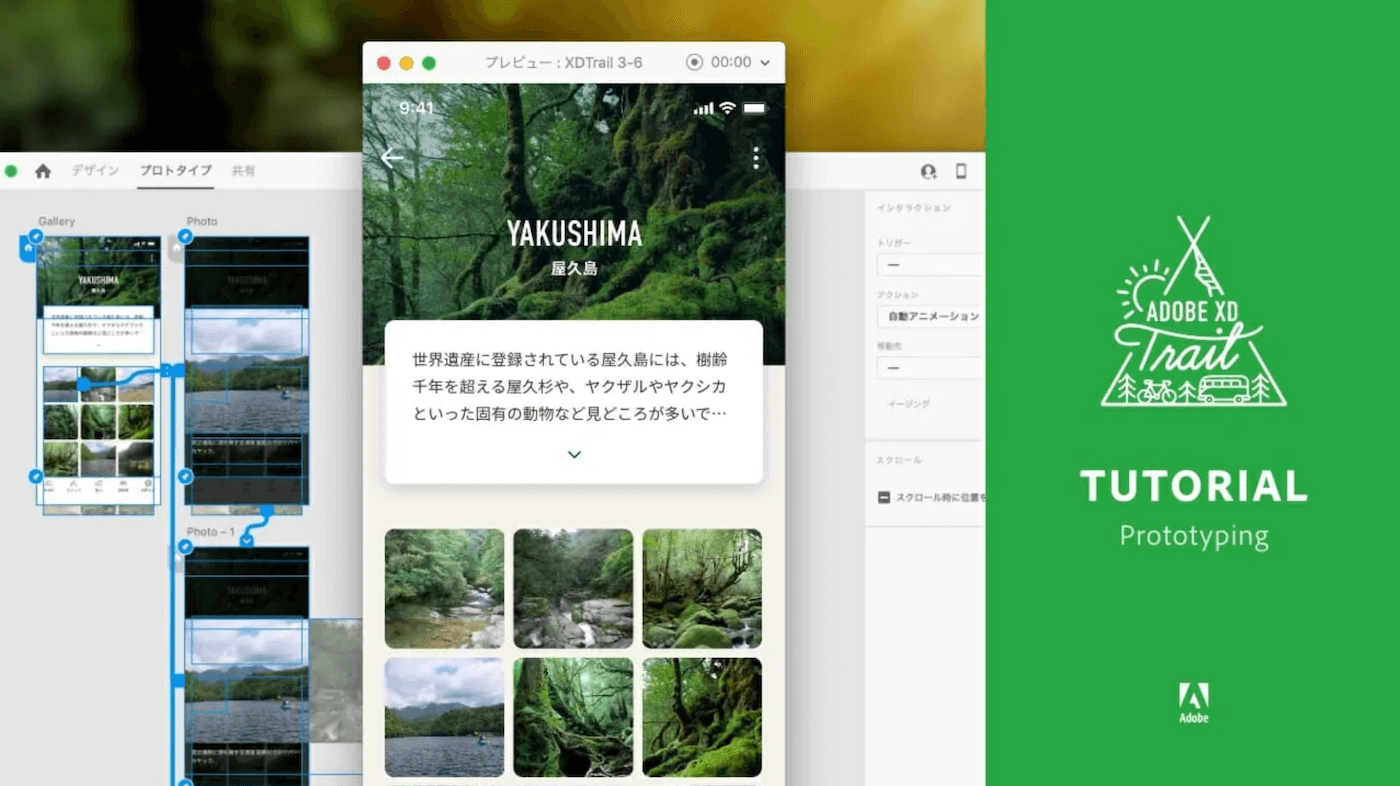
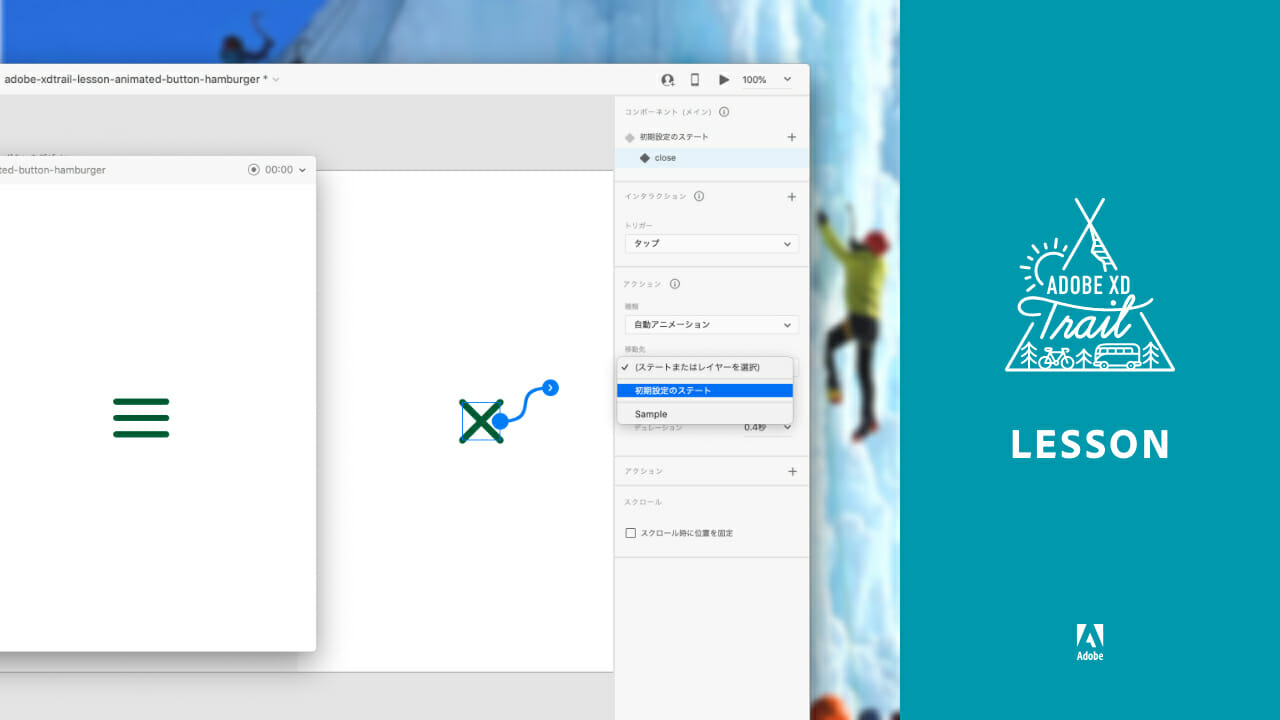
Uiデザイン Adobe Xd Trail




Adobe Xdステート機能を使いこなそう ホバー カルーセル ハンバーガーメニューの効率的な作り方 Ics Media




Xdでパディングを設定 テキストの長さに合わせて可変する要素の作り方 あなたのスイッチを押すブログ




Adobe Xd 21年第1四半期に大幅アップデートされた機能を紹介 Xd36 Xd38 パソコン工房 Nexmag




17年良くあるadobe Xd勘違い Adobe By Risa Yuguchi Medium




攻略 Xd 自動アニメーション できない ループ スクロール 時間 フェードイン ゆうけんブログ



Q Tbn And9gctja50wbxxys9he9qpmnovlcmvfbwktmpmd9z9radgmgh2 0aga Usqp Cau




簡単にできる Adobe Xdでページ遷移やボタンホバーを再現 岡山のweb制作はkomari




超初心者向け Adobe Xdの自動アニメーションを1分で作ってみよう 名古屋 東京のweb制作ならgrowgroup株式会社




静止画のデザインはもう終了 アニメーションを使ったxd講座 At Strix




実務で活かせる Adobe Xdの基本と プロトタイプ 機能の使い方 パソコン工房 Nexmag




Adobe Xd Cc 自動アニメーションを使ってみた Wand わんど 株式会社あんどぷらすのオウンドメディア




Adobe Xd プロトタイプ機能の使い方を解説する 初心者向き




攻略 Xd 自動アニメーション できない ループ スクロール 時間 フェードイン ゆうけんブログ




Adobe Xdでアプリのプロトタイプを作る 初心者向け あさぎデザインblog




Adobe Xdまだ使ってないの こんなに万能なのにもったいない 株式会社lig




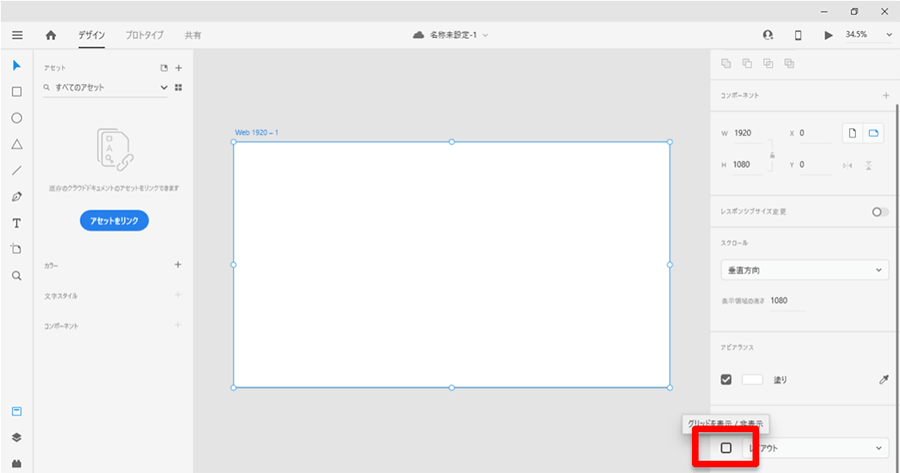
必読 Adobe Xd グリッド表示 設定方法 レイアウト 方眼 非表示 ゆうけんブログ



1




Adobe Xdでアプリのプロトタイプを作る 初心者向け あさぎデザインblog



Adobe Xdの 自動アニメーション機能 で作る クリスマスツリー Twitter広告をadobe Xdで作る時代です Amity Sensei



保存版 Adobe Xd 自動アニメーションの使い方まとめ Vol 1 Amity Sensei




Adobe Xdステート機能を使いこなそう ホバー カルーセル ハンバーガーメニューの効率的な作り方 Ics Media




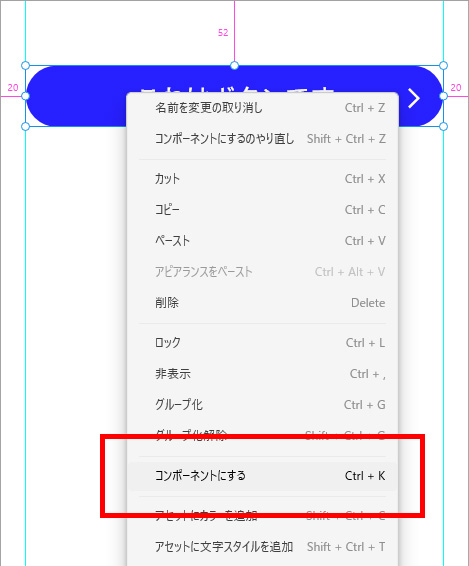
コンポーネントへの複数ステートの追加



Adobe Xd 自動アニメーションで 展開メニュー スライドショー カルーセルを作ってみた バシャログ




Adobe Xd 21年第1四半期に大幅アップデートされた機能を紹介 Xd36 Xd38 パソコン工房 Nexmag




Adobe Xdの自動アニメーションを使いこなして動きのあるプロトタイプを作ろう 株式会社ウェブ企画パートナーズ




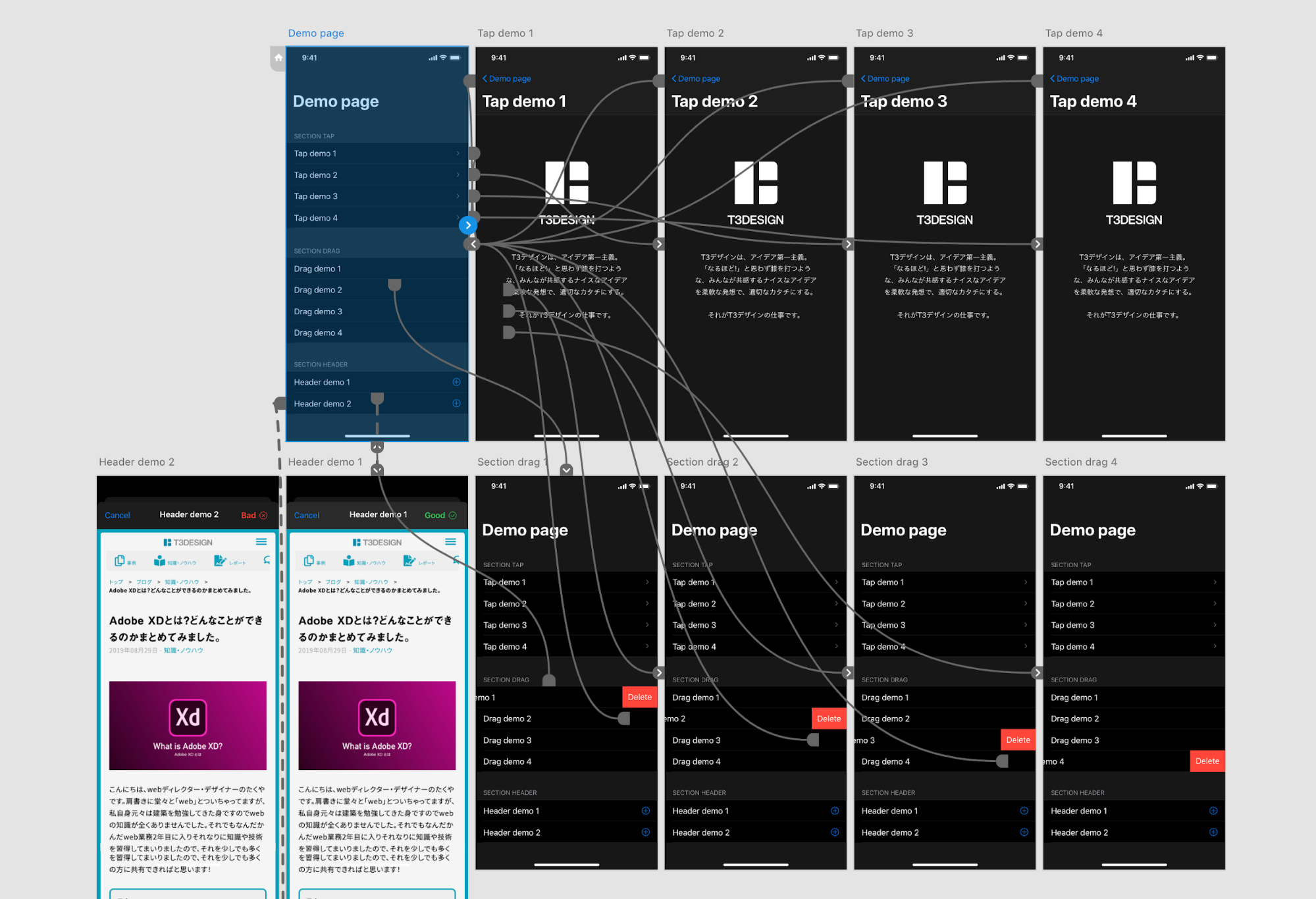
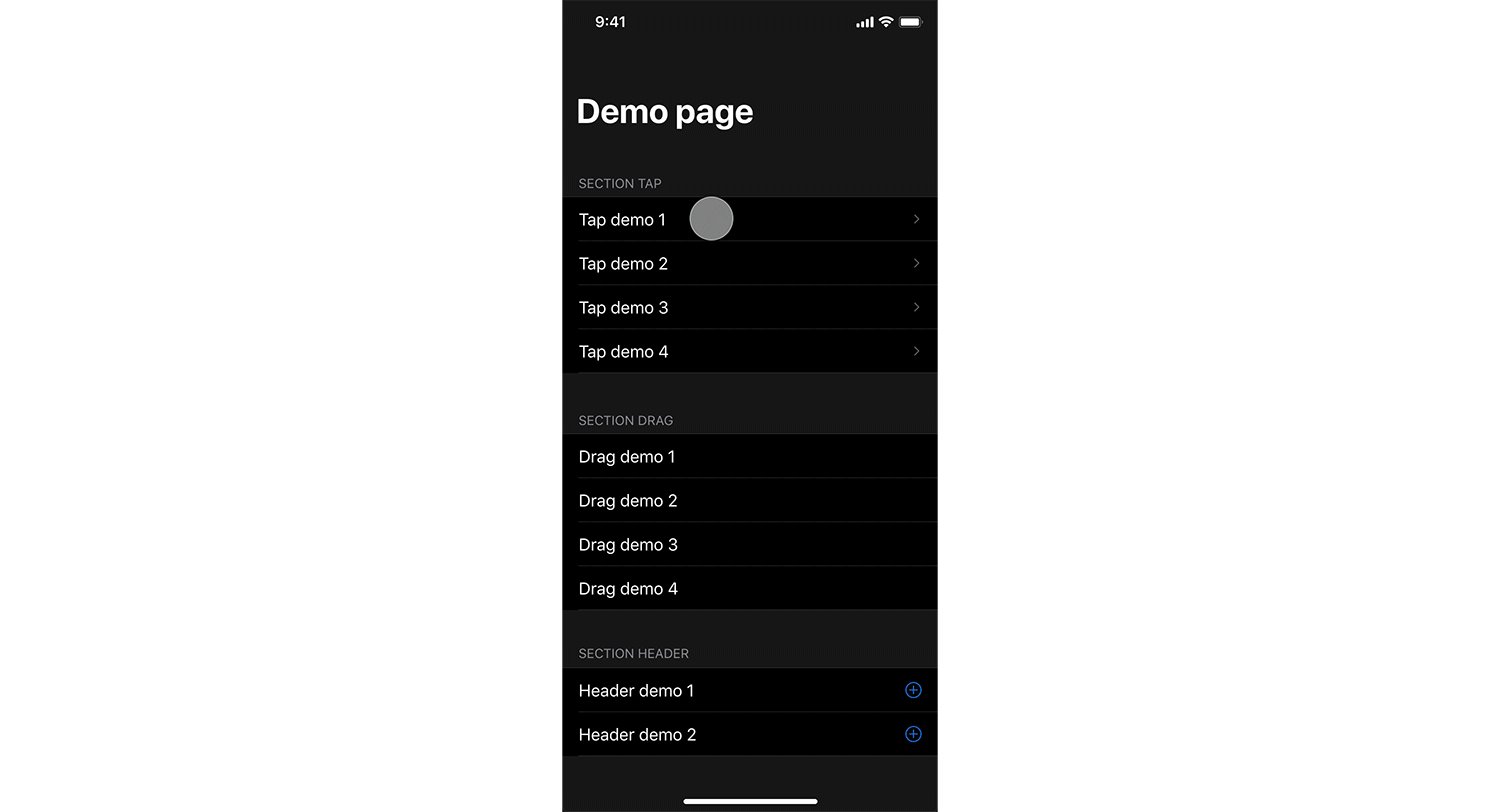
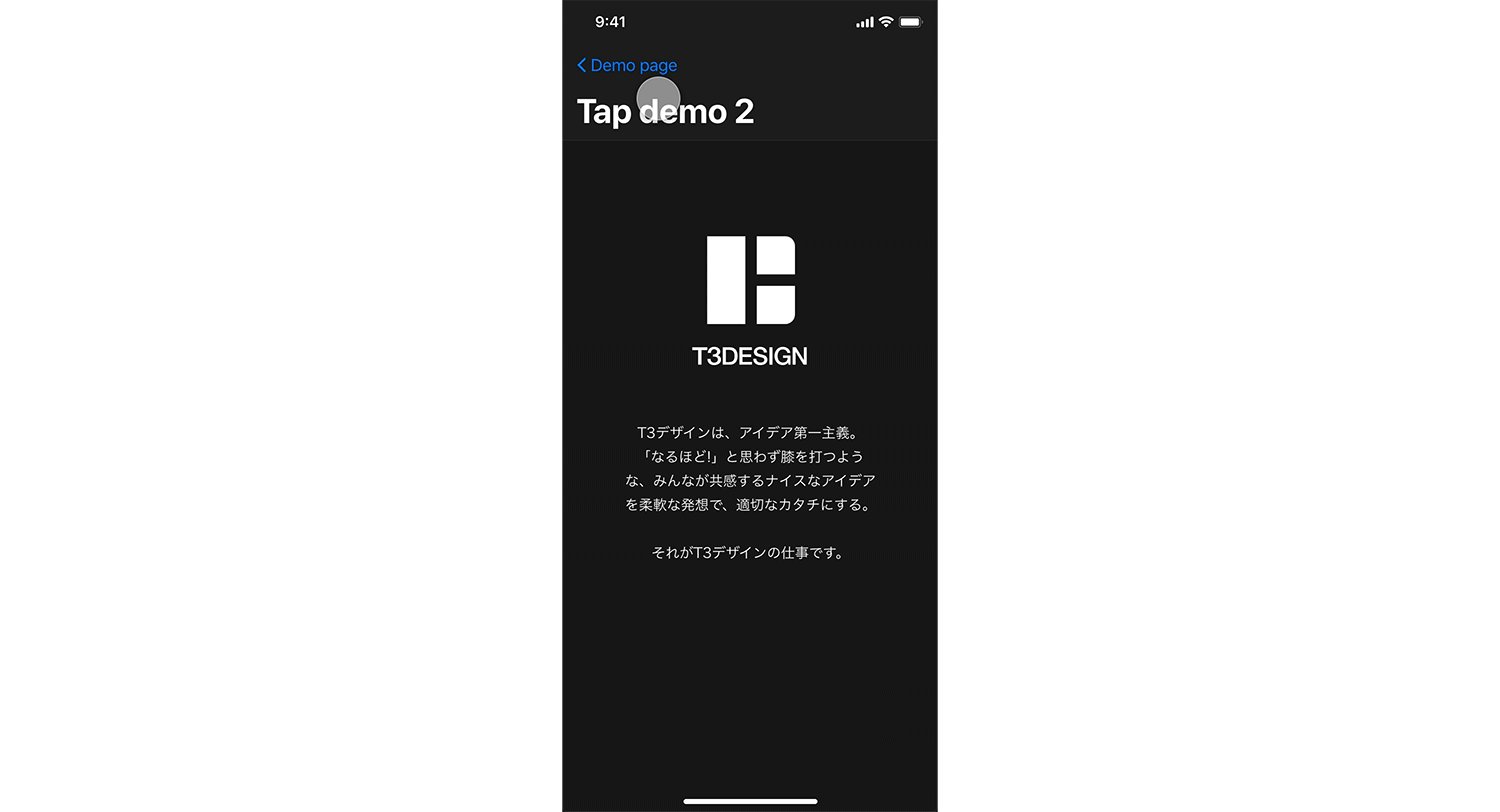
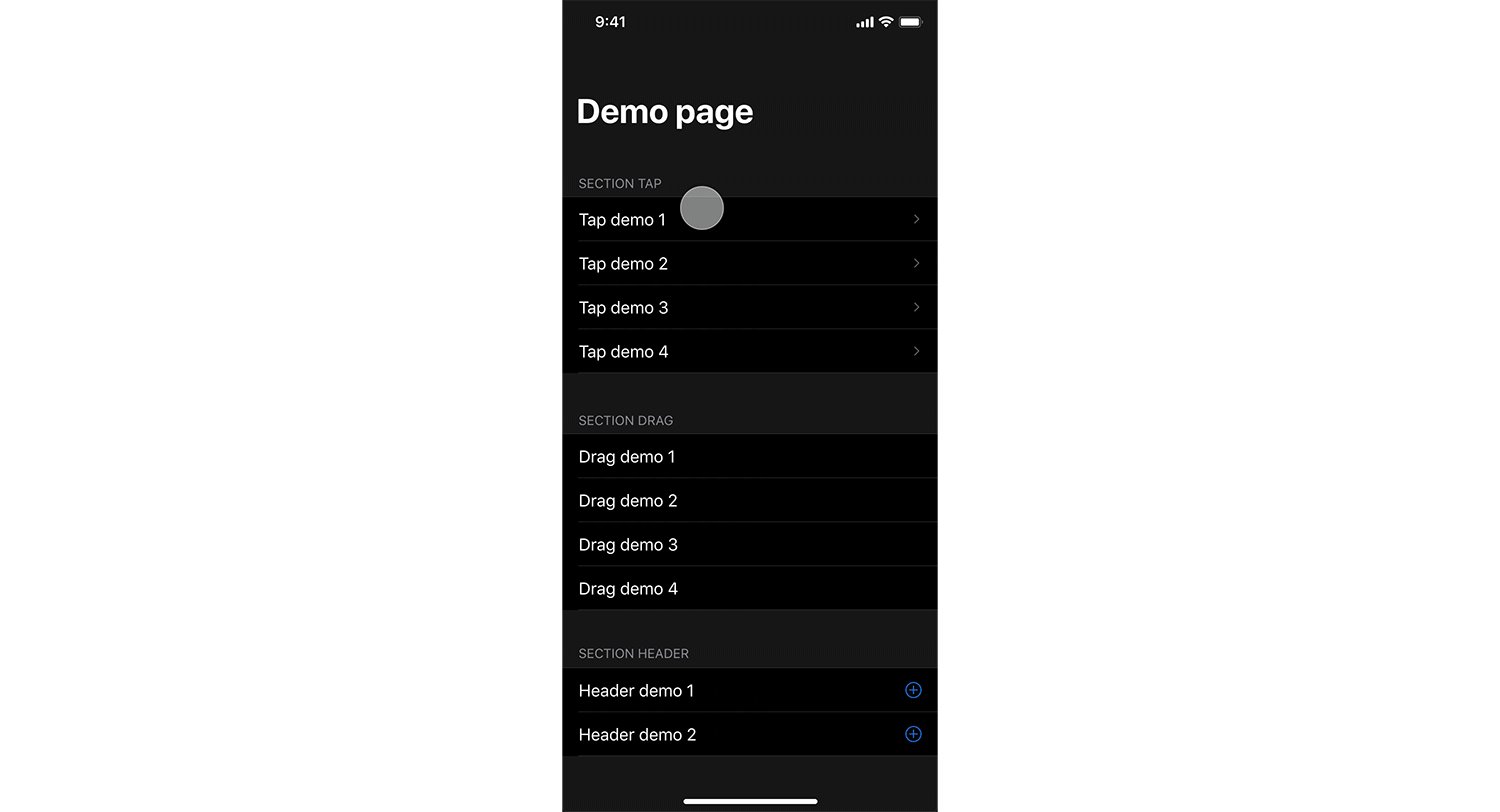
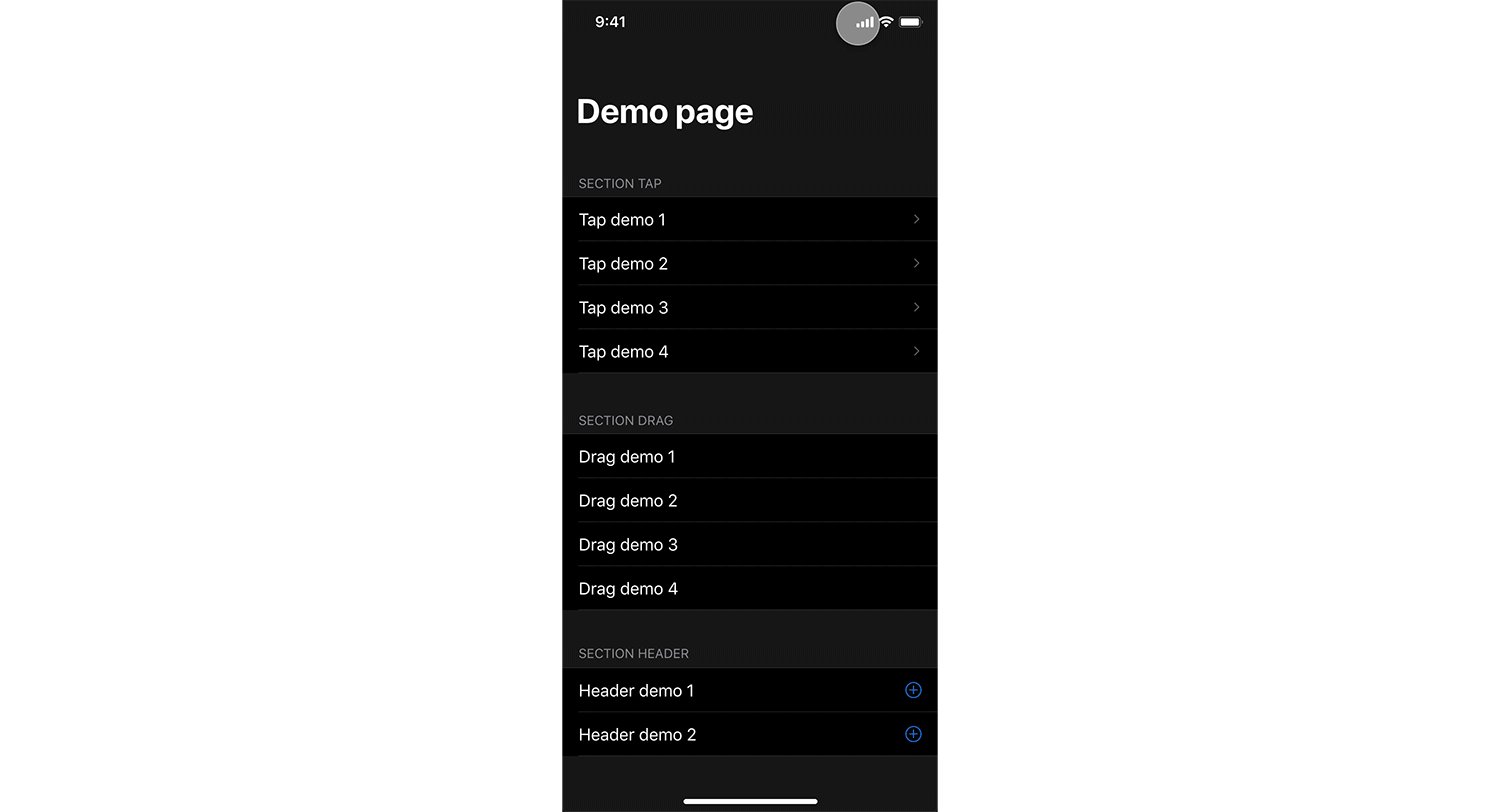
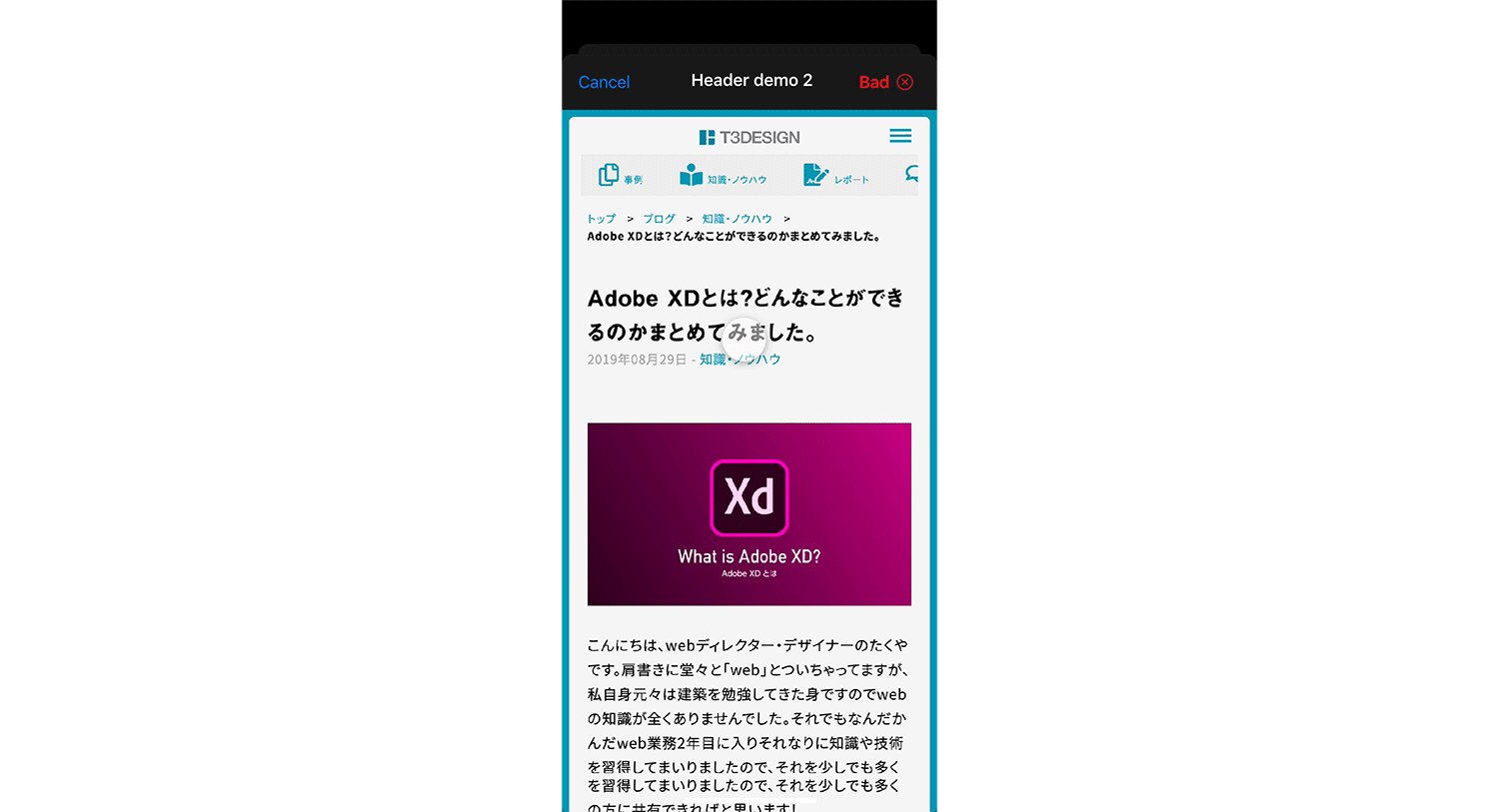
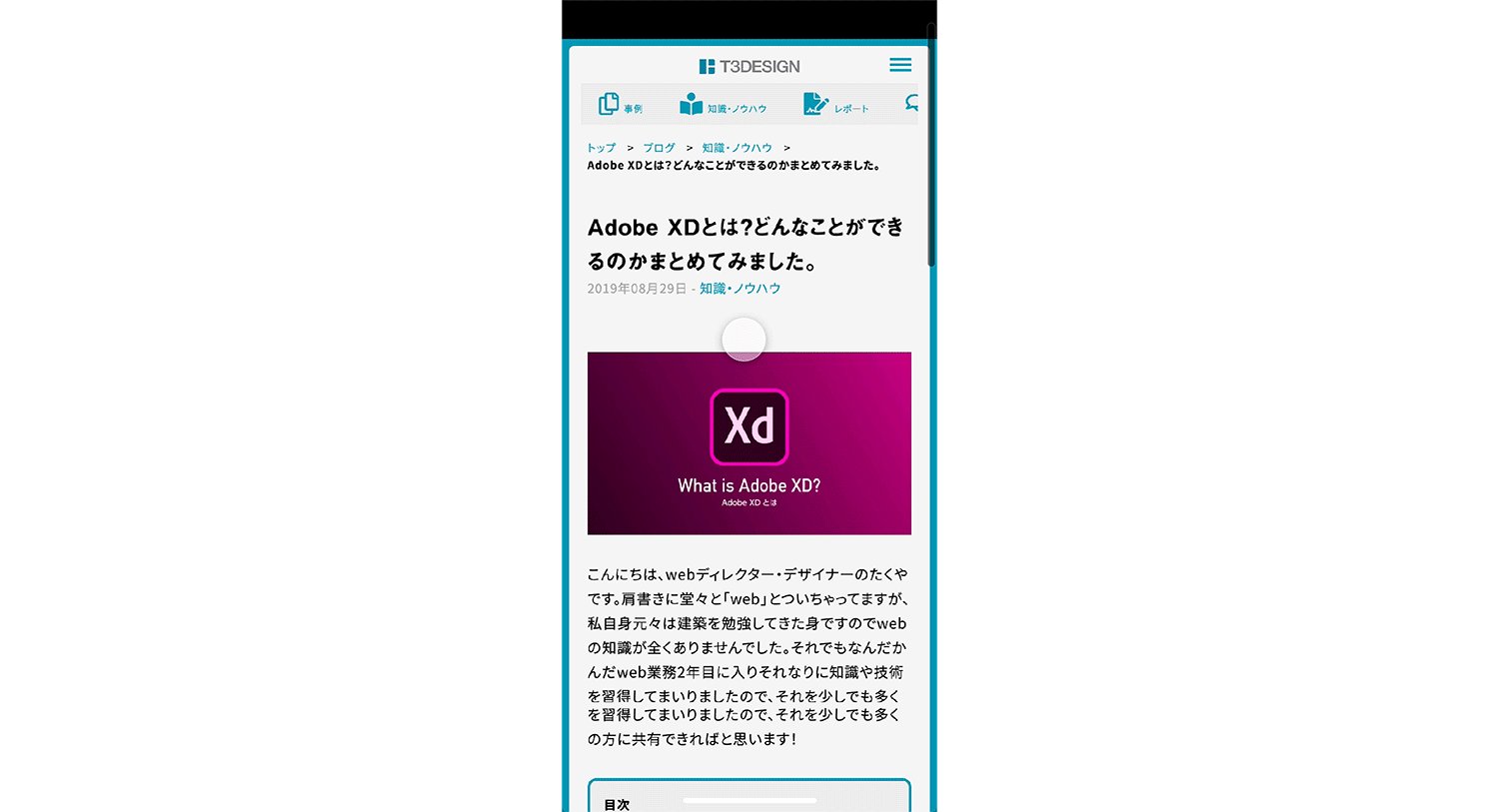
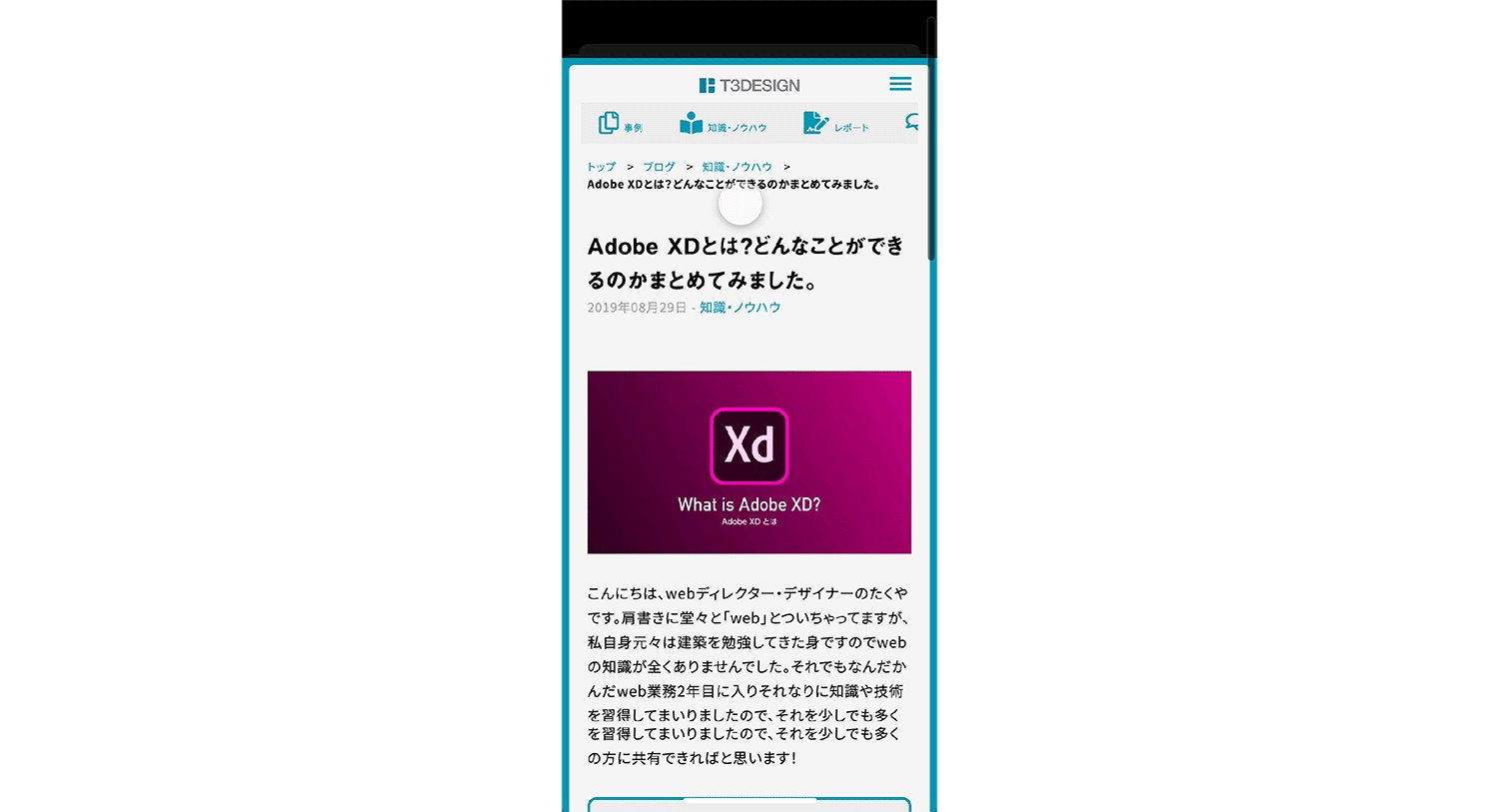
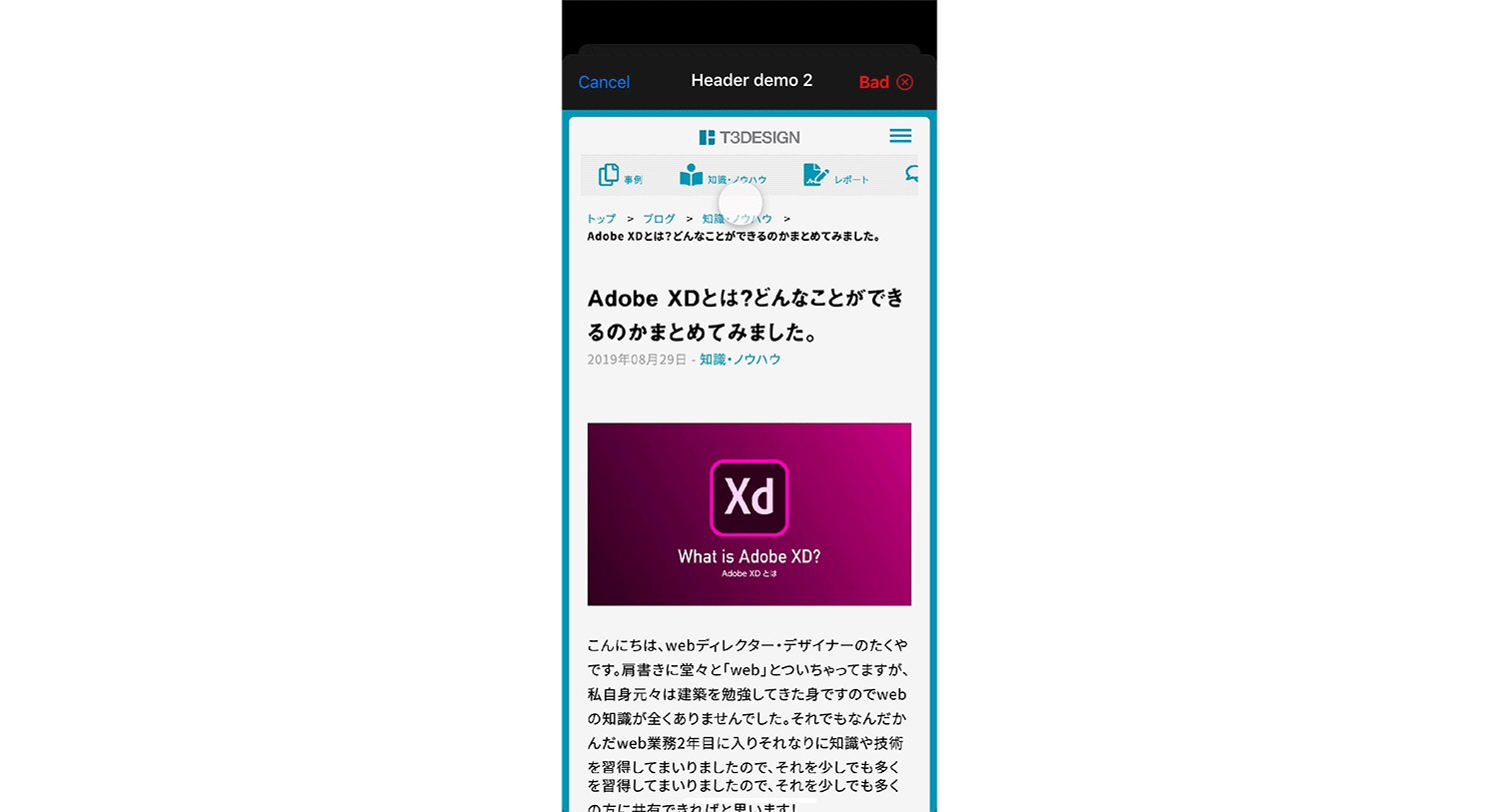
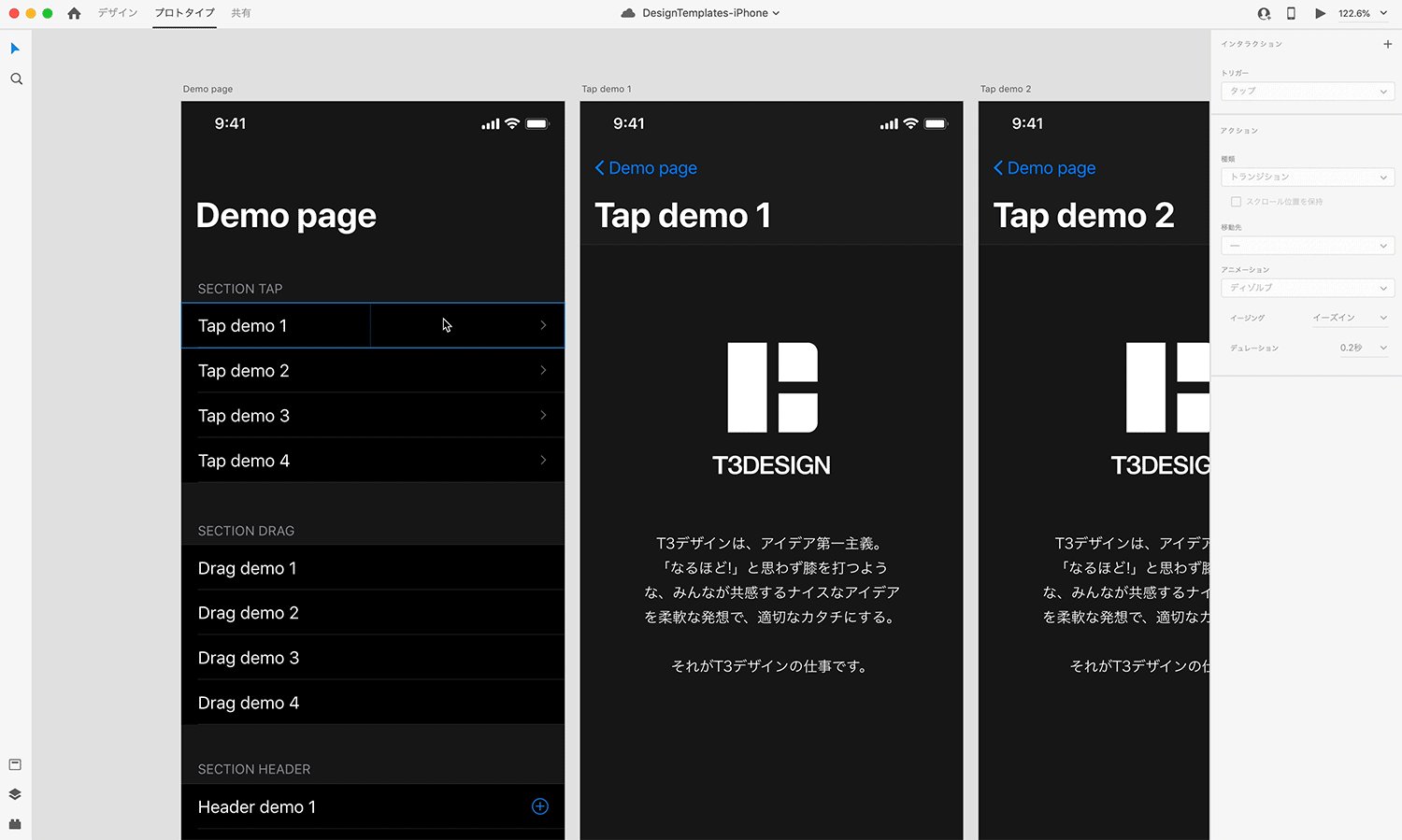
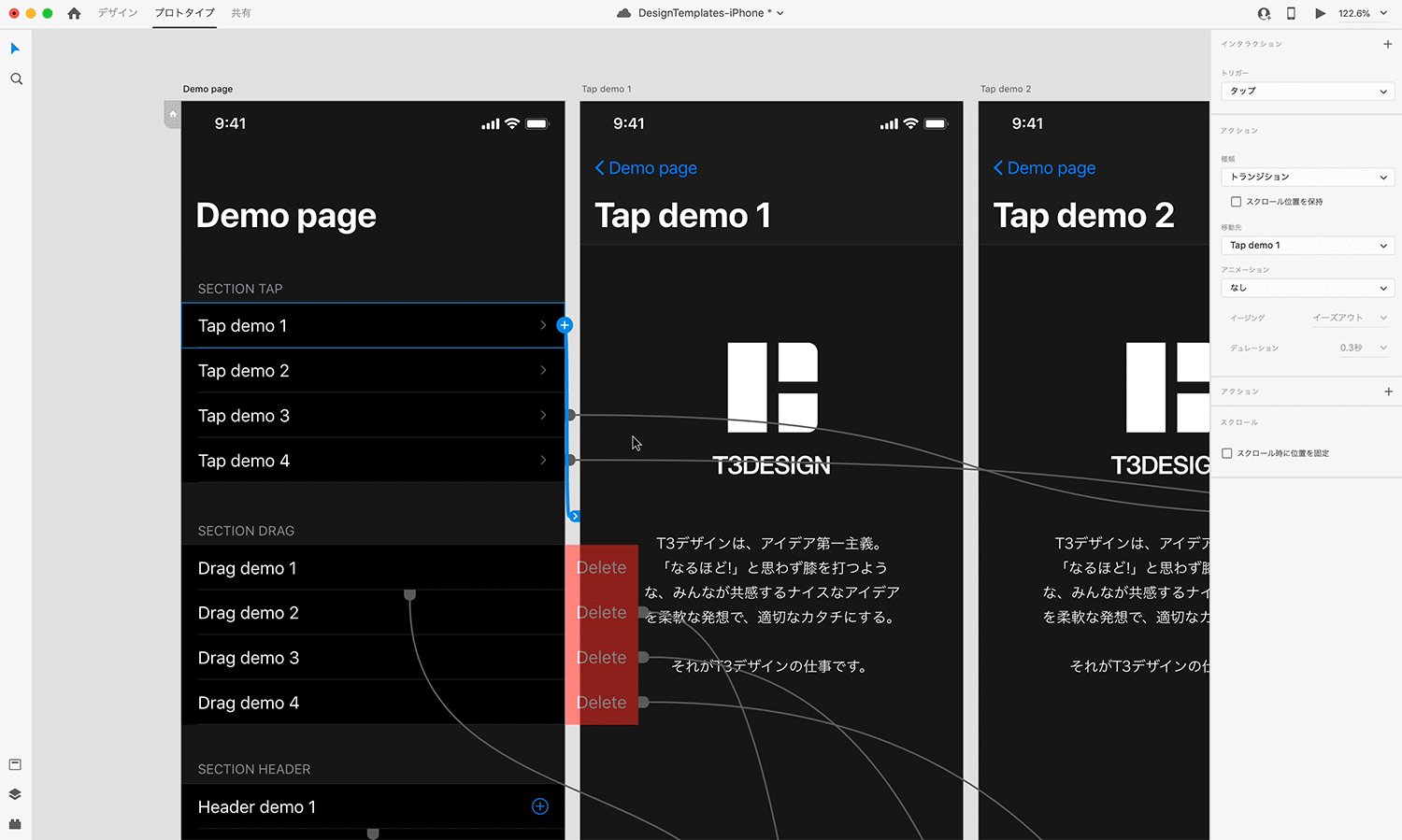
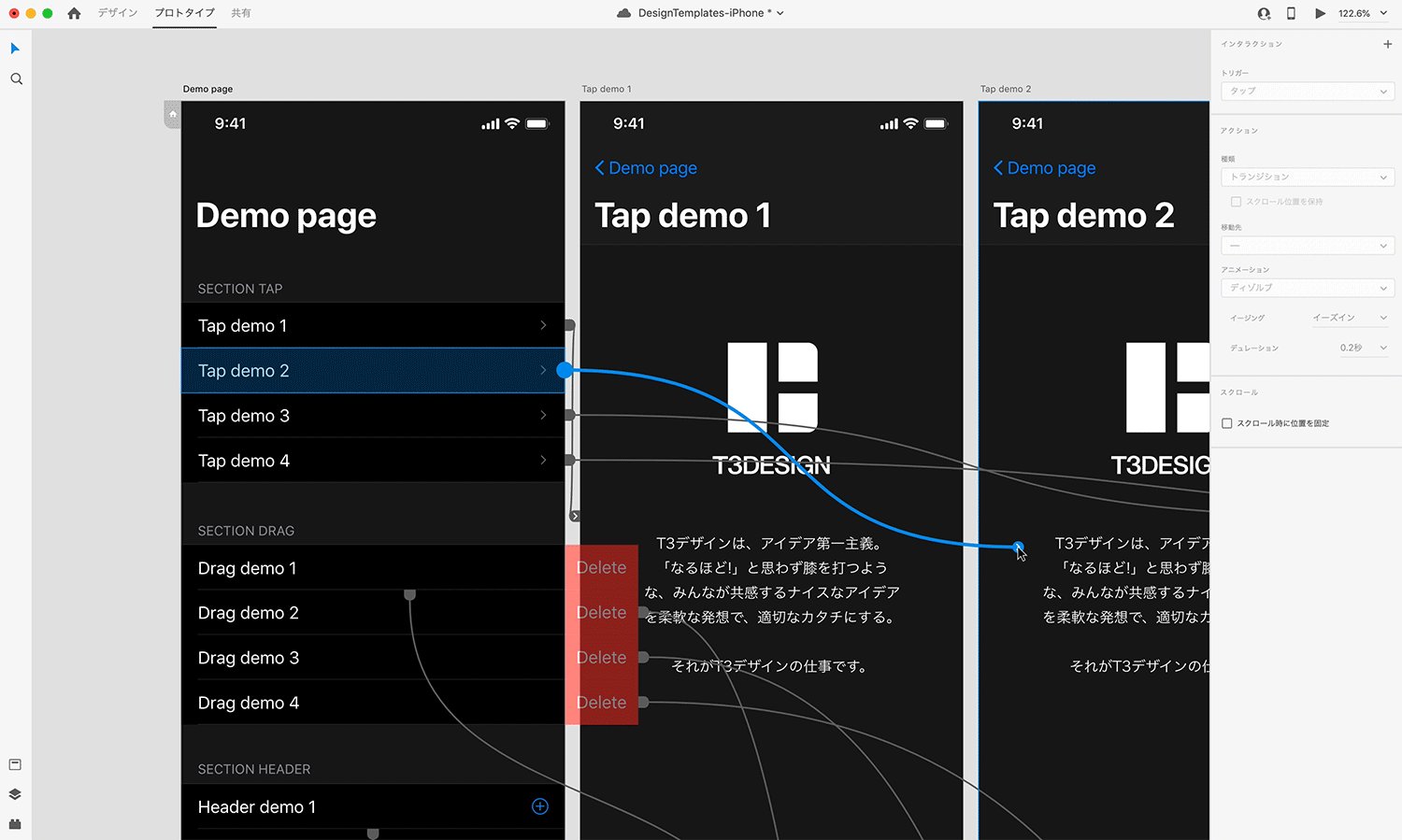
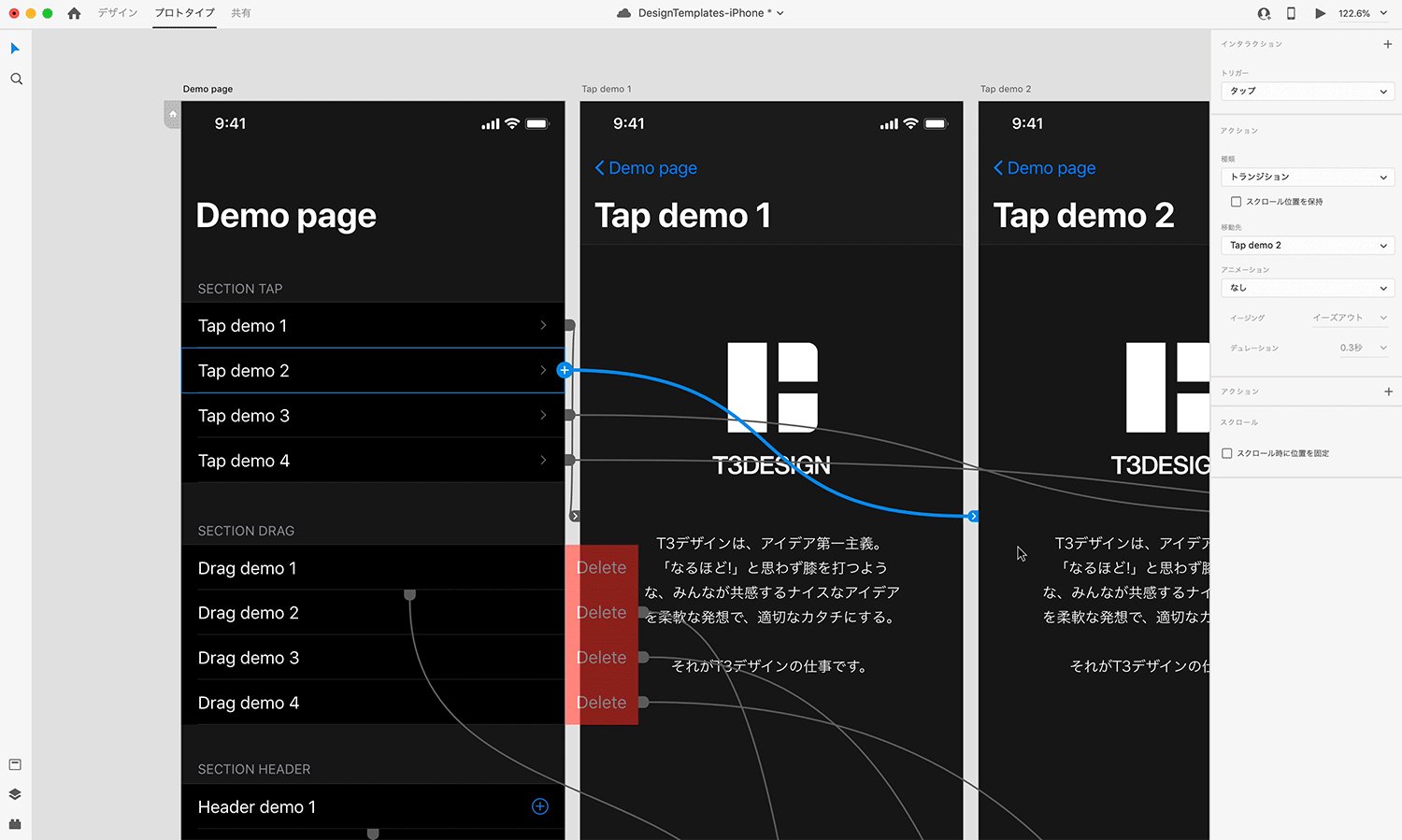
Adobe Xdでのプロトタイプ作成方法 知識 ノウハウ パッケージデザイン会社 株式会社t3デザイン 東京都渋谷



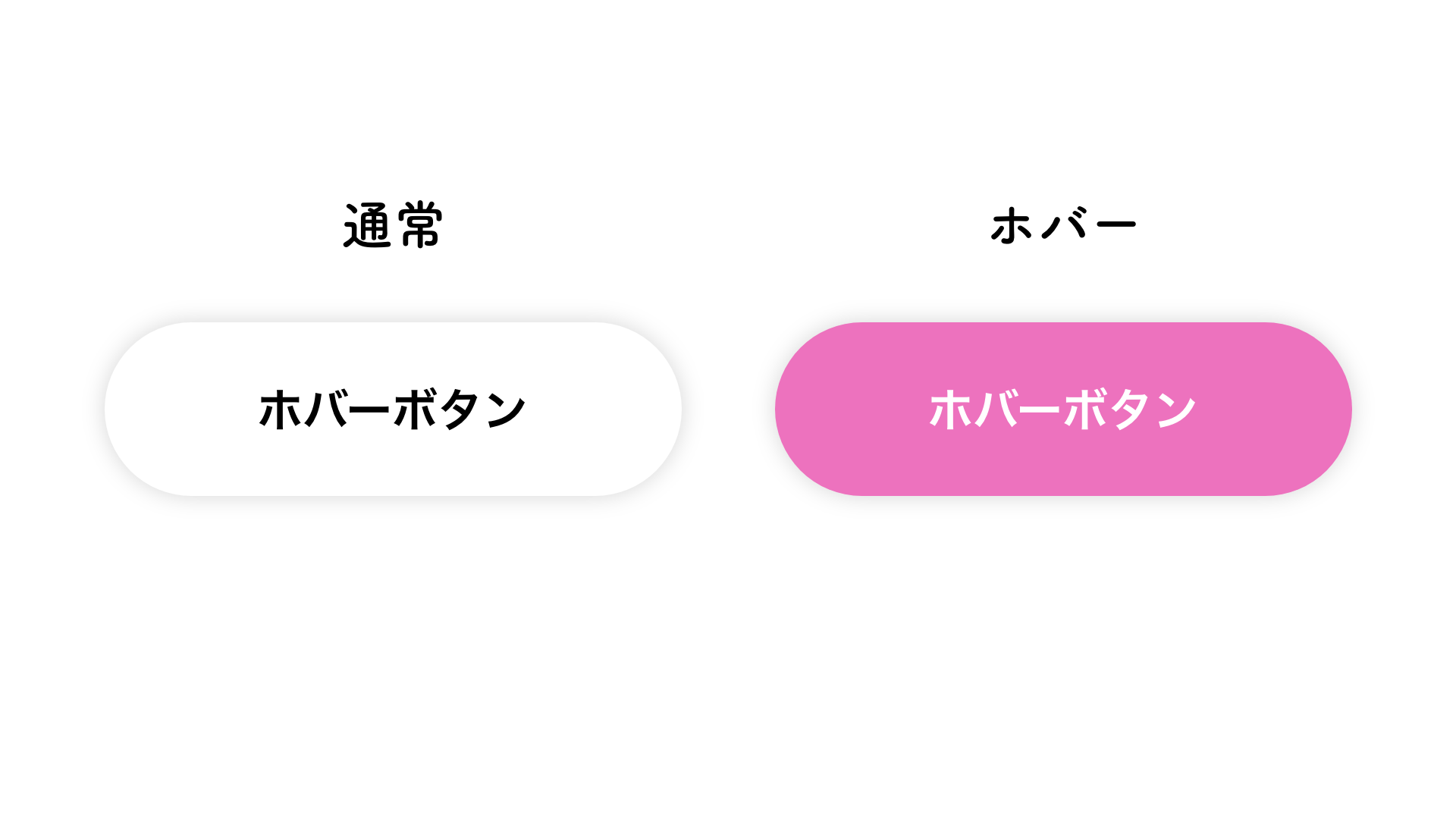
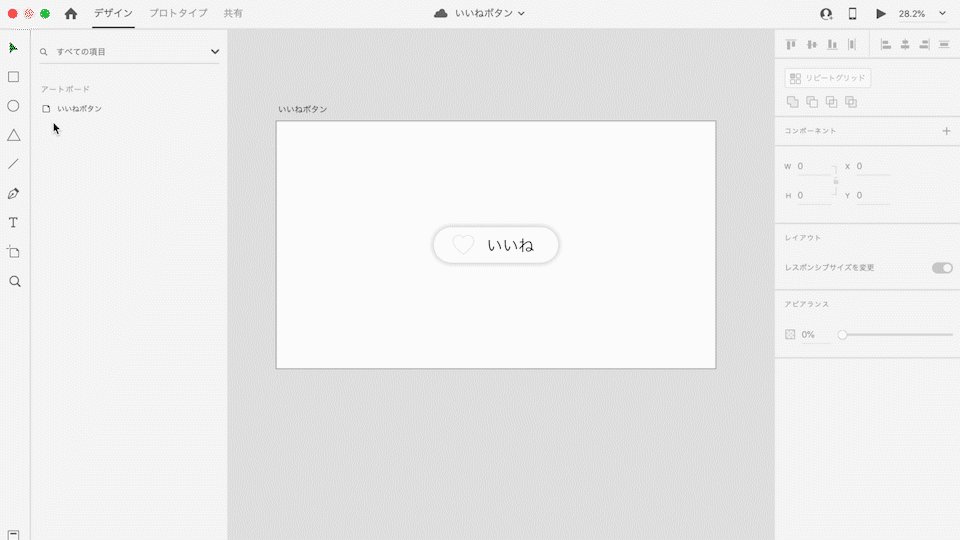
Adobe Xd 基本cssアニメーションをホバーアクションで再現 Be Creativ




すぐ使えるxd Tips Vol 1 ホバーのインタラクションをデザイン編 松下 絵梨 Note




Adobe Xd 21年第1四半期に大幅アップデートされた機能を紹介 Xd36 Xd38 パソコン工房 Nexmag




Adobe Xd を知って触って使いこなしましょう Will Style Inc 神戸にあるウェブ制作会社




Adobe Xdでのプロトタイプ作成方法 知識 ノウハウ パッケージデザイン会社 株式会社t3デザイン 東京都渋谷



Adobe Xd 自動アニメーションで 展開メニュー スライドショー カルーセルを作ってみた バシャログ




Adobe Xd Cc 自動アニメーションを使ってみた Wand わんど 株式会社あんどぷらすのオウンドメディア




デザイン段階でも動く Adobe Xdのプロトタイプで デザインに動きをつけてみよう 東京のホームページ制作 Web制作会社 Brisk 新卒エンジニア採用中




Adobe Xdの自動アニメーションを使いこなして動きのあるプロトタイプを作ろう 株式会社ウェブ企画パートナーズ




Adobe Xdステート機能を使いこなそう ホバー カルーセル ハンバーガーメニューの効率的な作り方 Ics Media




Xd での自動アニメーション




Adobe Xdの自動アニメーションとドラッグジェスチャー機能を使って Uiのインタラクションを実装したまとめ コリス




Workshop アーカイブ Adobe Xd Trail




Adobe Xdステート機能を使いこなそう ホバー カルーセル ハンバーガーメニューの効率的な作り方 Ics Media




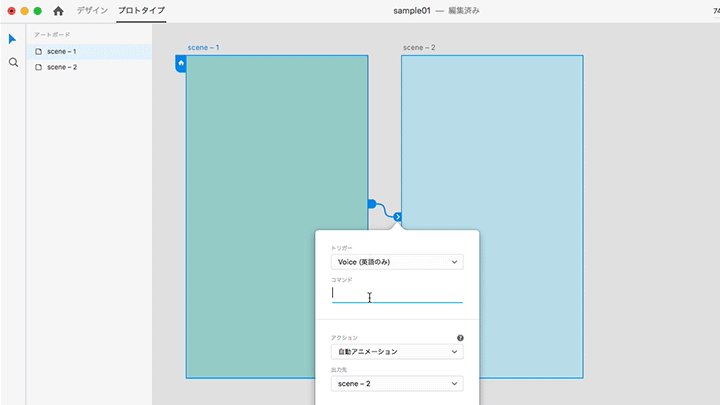
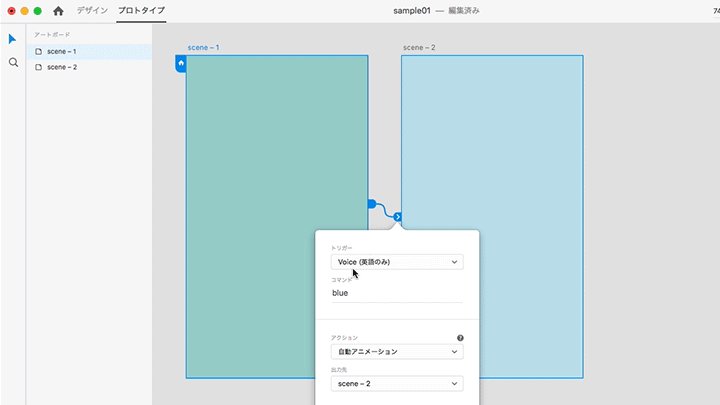
Adobe Xdの 音声トリガー でかんたん音声プロトタイピング Ics Media




遊びながらxdを学ぶ Part1 自動アニメーション編 岡山のweb制作はkomari




Adobe Xdの自動アニメーションとドラッグジェスチャー機能を使って Uiのインタラクションを実装したまとめ コリス



Adobe Xdでwebサイトの気持ち良いアニメーションを作る の巻き Amity Sensei




実務で活かせる Adobe Xdの基本と プロトタイプ 機能の使い方 パソコン工房 Nexmag




遊びながらxdを学ぶ Part1 自動アニメーション編 岡山のweb制作はkomari




Adobe Xdでのプロトタイプ作成方法 知識 ノウハウ パッケージデザイン会社 株式会社t3デザイン 東京都渋谷




デザイン段階でも動く Adobe Xdのプロトタイプで デザインに動きをつけてみよう 東京のホームページ制作 Web制作会社 Brisk 新卒エンジニア採用中




簡単にできる Adobe Xdでページ遷移やボタンホバーを再現 岡山のweb制作はkomari



Adobe Xd この記事で使い方をマスター 1から全て解説 Be Creativ




Adobexd初心者のための プロトタイプの手順と使い方 ホムペディア



保存版 Adobe Xd 自動アニメーションの使い方まとめ Vol 1 Amity Sensei




攻略 Xd 自動アニメーション できない ループ スクロール 時間 フェードイン ゆうけんブログ




これだけ見れば5分でok Adobe Xd 18年9月のアップデート 福岡のホームページ制作会社 シンス株式会社




Adobexd初心者のための プロトタイプの手順と使い方 ホムペディア




実務で活かせる Adobe Xdの基本と プロトタイプ 機能の使い方 パソコン工房 Nexmag




Adobe Xdの自動アニメーションとドラッグジェスチャーを使いこなそう Ics Media




Adobe Xdでアニメーションのあるプロトタイプをデザインしよう Webクリエイターボックス




Adobe Xd にオーバーレイを追加する方法を説明します




Adobe Xdの自動アニメーションとドラッグジェスチャー機能を使って Uiのインタラクションを実装したまとめ コリス




Xdのデータからアニメーションつきのプロトタイプを作れるcompositor スターフィールド株式会社




Adobe Xdの自動アニメーションを使いこなして動きのあるプロトタイプを作ろう 株式会社ウェブ企画パートナーズ




Xdug沖縄 エンジニアさんに優しいxdデータ作成とは 研究会 オンライン Adobe Xd User Group Japan



Adobe Xd ストロークアニメーションを実装してみよう Be Creativ




Xd での自動アニメーション



Adobe Xd ついにきた アンカーリンクが実装されたので使ってみる バシャログ




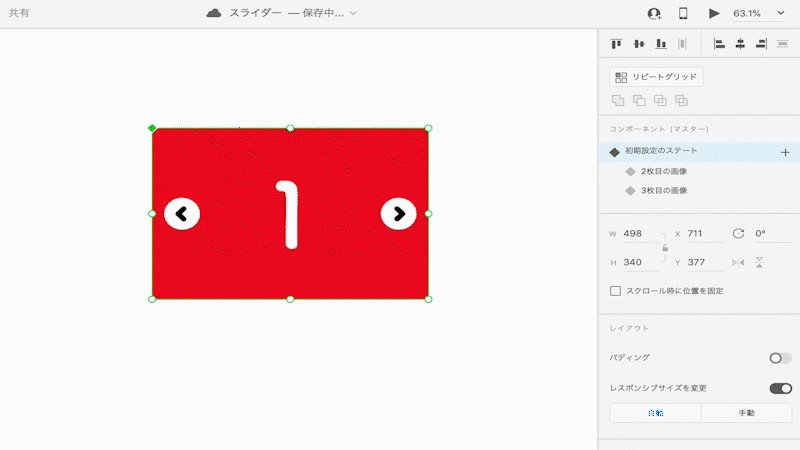
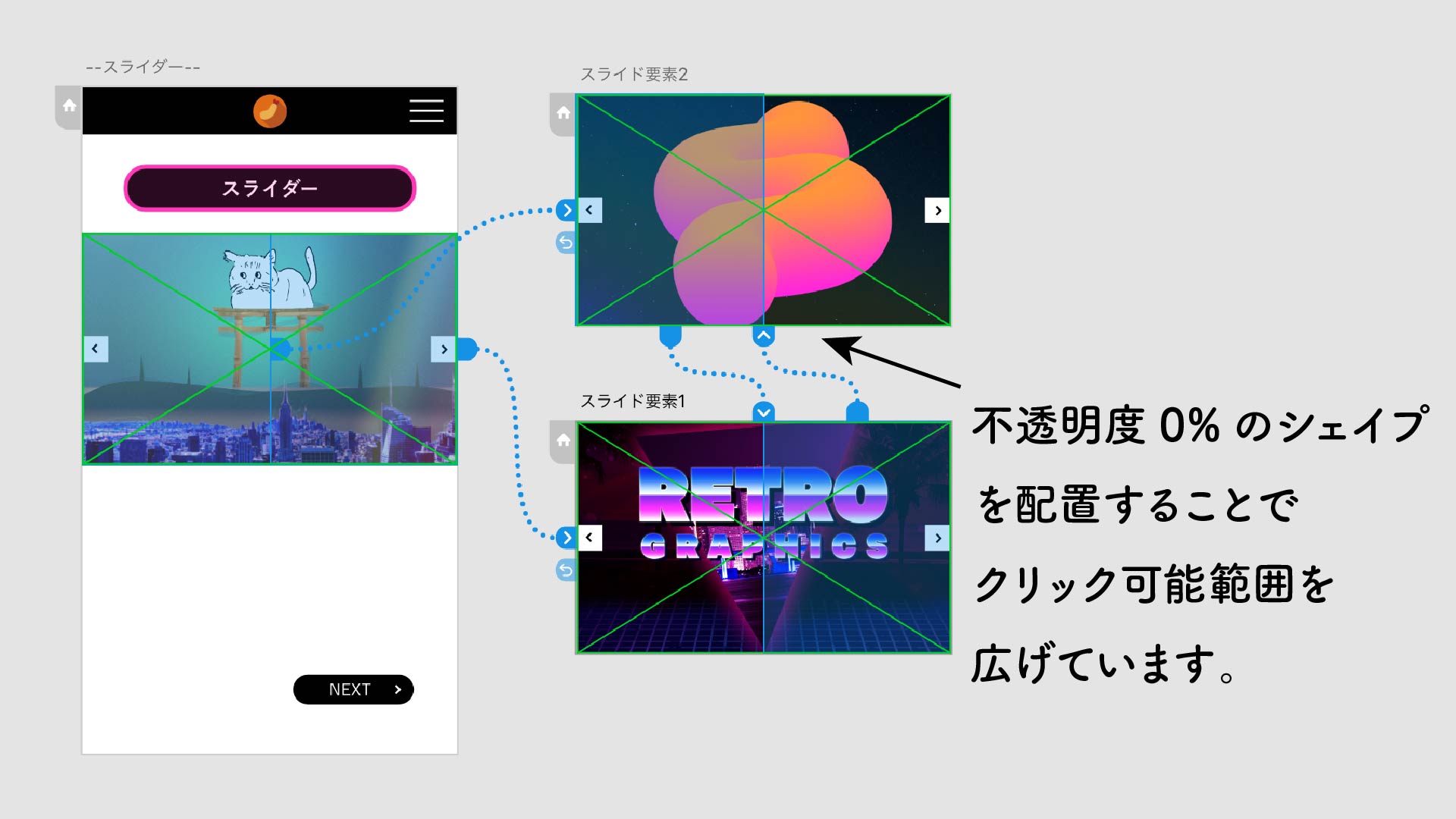
Xd アニメーション付きスライダーメニューの作り方 あなたのスイッチを押すブログ




デザイン段階でも動く Adobe Xdのプロトタイプで デザインに動きをつけてみよう 東京のホームページ制作 Web制作会社 Brisk 新卒エンジニア採用中




Adobe Xd 初心者にもわかるカンタン自動アニメーション作成 ホバーステートを使いこなそう Adobexd Creative Div




Adobe Xd プロトタイプ機能の使い方を解説する 初心者向き




Adobe Xdでのプロトタイプ作成方法 知識 ノウハウ パッケージデザイン会社 株式会社t3デザイン 東京都渋谷




Uiデザイン Adobe Xd Trail




Xd 初心者でも簡単にできるxdアニメーション5選 ななみんのイラスト雑記ブログ




Gifで解説 Adobe Xdの自動アニメーショントランジションまとめ 吉岡ヤス Note




Adobe Xdステート機能を使いこなそう ホバー カルーセル ハンバーガーメニューの効率的な作り方 Ics Media




コンポーネントへの複数ステートの追加




Adobe Xd Cc 自動アニメーションを使ってみた Wand わんど 株式会社あんどぷらすのオウンドメディア




Adobe Xd Cc 自動アニメーションを使ってみた Wand わんど 株式会社あんどぷらすのオウンドメディア




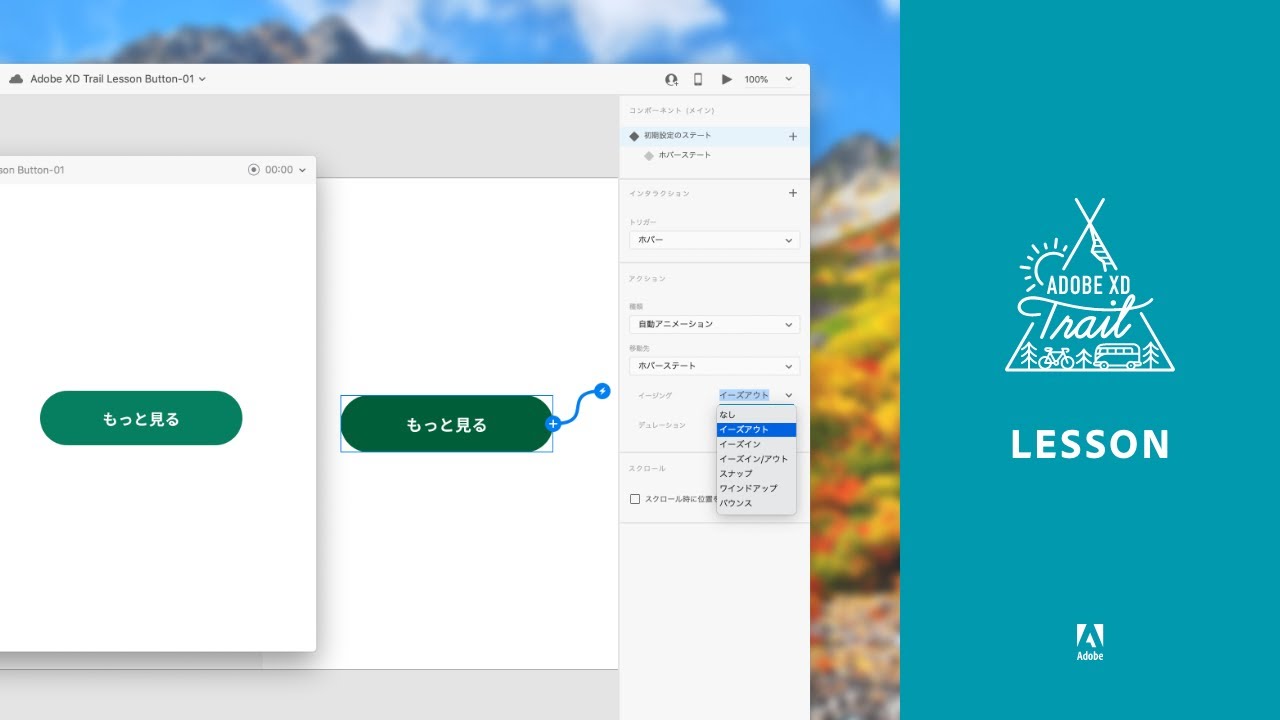
マウスオーバーで見た目が変わるボタンをデザイン マウスオーバーで不透明度が変わるボタンをデザイン Adobe Xd Trail




動画 Adobe Xd アートボードのオーバレイ の応用的な使い方 えびふらい




Adobe Xdでのプロトタイプ作成方法 知識 ノウハウ パッケージデザイン会社 株式会社t3デザイン 東京都渋谷



1




Xdでタイマートラディションが表示されない Adobe Support Community




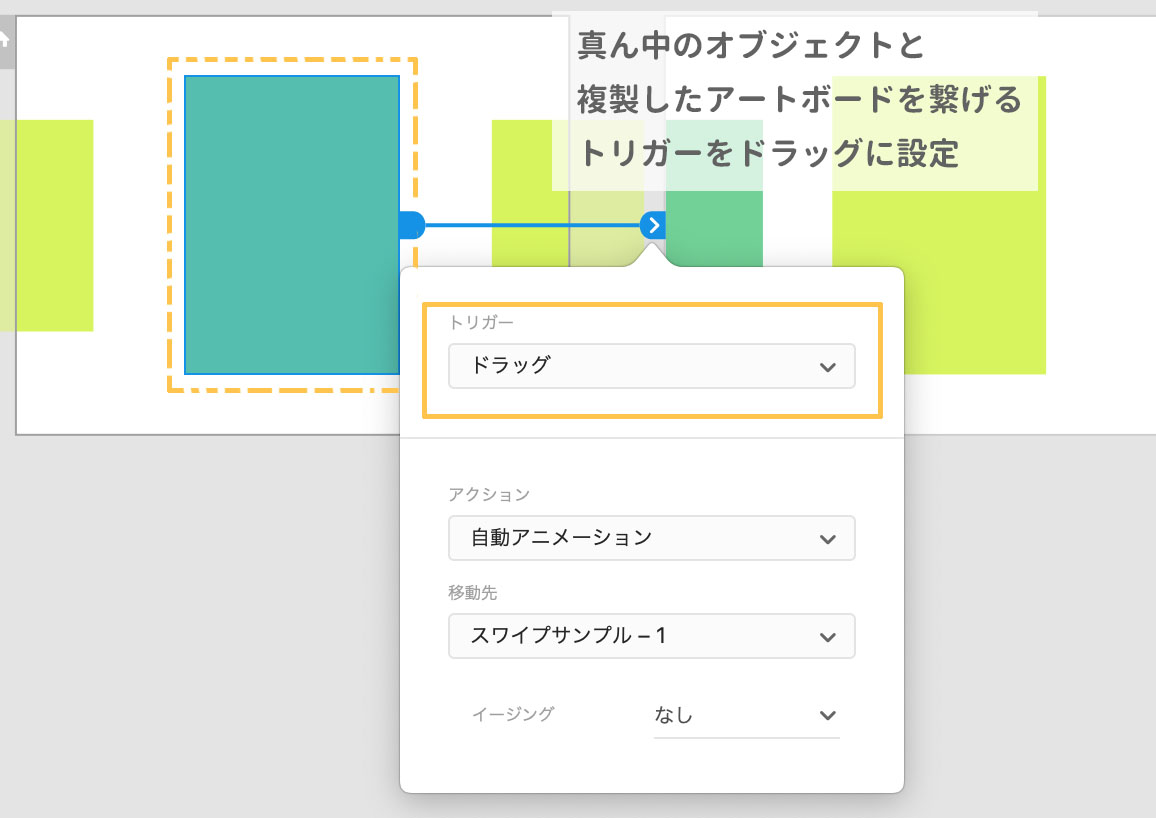
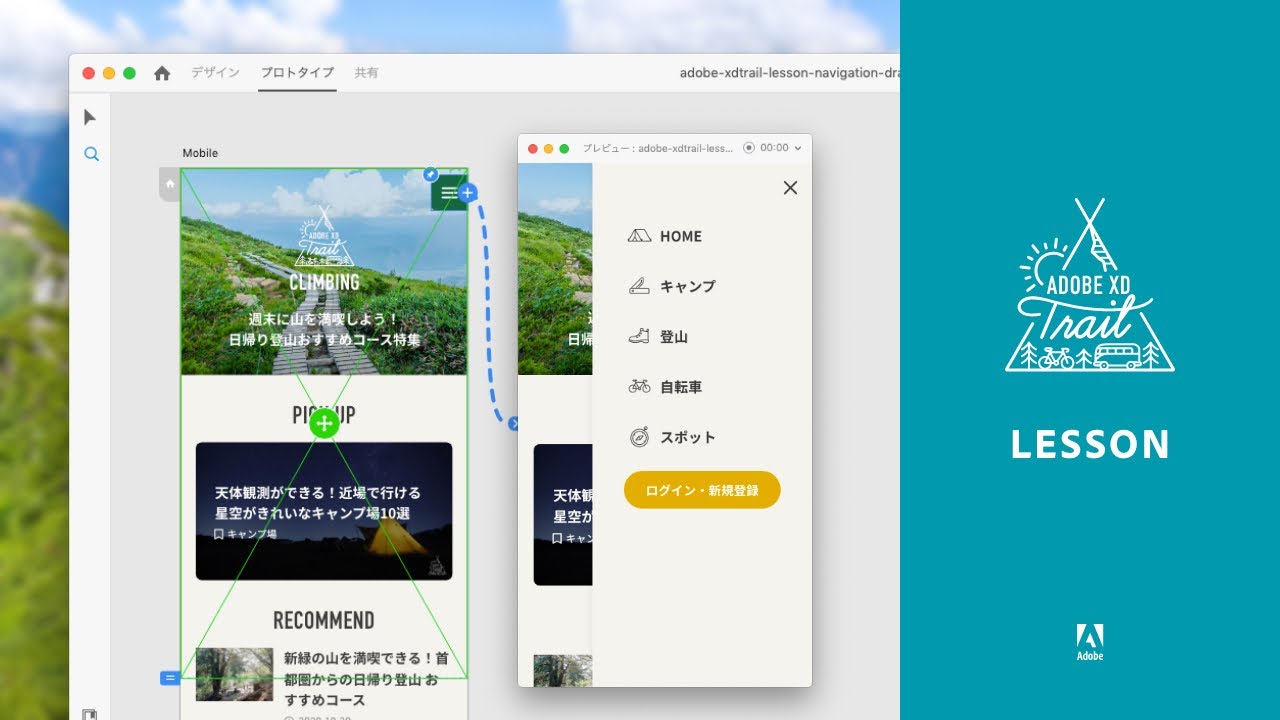
モバイル画面のスライド式ドロワーメニュー スライド式ドロワーメニュー インタラクションを設定 Adobe Xd Trail




Adobe Xd Cc 自動アニメーションを使ってみた Wand わんど 株式会社あんどぷらすのオウンドメディア



0 件のコメント:
コメントを投稿